From here, you can access the different versions of the Obeo Studio user manuals, developer manuals or read the release notes.
Release Notes
Version 2024.3.0
New and Improved
Core
-
#3042 [core] IObjectService have been divided in smaller services IContentService, IObjectSearchService, IIdentityService and ILabelService, see the related ADR for more details.
-
#3066 [core] The core object-related services now can also find/resolve representations.
-
#3193 [core] Added the methods
hasVariable(String name)andgetParent()in VariableManager to, respectively, detect if a variable manager defines a variable (it returns -
[core] Ignore empty changes of kind ChangeKind.NOTHING
-
#1844 [emf] Unload resources by default when the EMF based editing context is disposed
Diagram
-
#2606 [diagram] Add the possibility to insert free space before or after elements in list layouted node
-
#2841 [diagram] Add the support for read-only diagram.
-
#3145 [diagram] Add support for helper lines to facilitate the alignment of nodes with each other.
-
#3158 [diagram] Add a new tool to apply adjust-size on diagram node.
-
#3201 [diagram] Add support for tools on multiple diagram elements selection (hide, fade and pin).
-
#3243 [diagram] Add tools to help manual layout on multiple elements
-
#3253 [diagram] Add a new tool to apply same size on multiple nodes
-
#2732 [diagram] Add missing support for feedback messages on tool action.
-
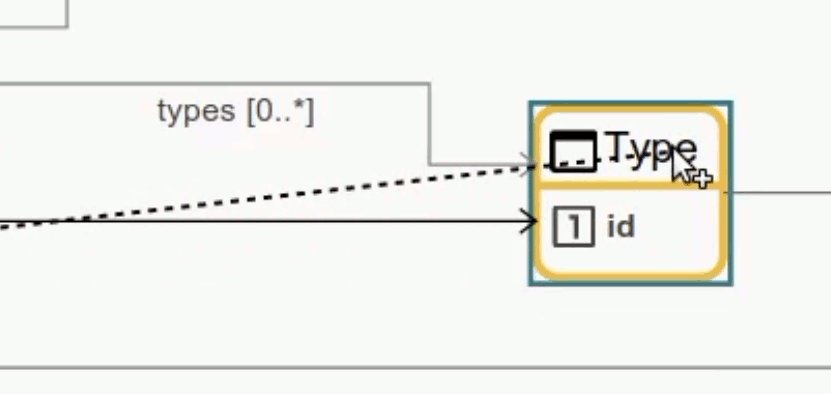
#3024 [diagram] Added two new variables
semanticEdgeSourceandgraphicalEdgeSourceto compute the target nodes of an edge. -
#2799 [diagram] Remove the unwanted space between the header and first element in list node
-
#2822 [diagram] Prevent direct edit to be triggered on edge if there is no edit label tool corresponding
-
#2480 [diagram] Merge the rectangle node and the image node into FreeFormNode.
-
#2713 [diagram] Enhances resize support for list nodes
-
#3187 [diagram] BorderNode creation now considers the click position to define the border.
-
#3100 [diagram] Add support for drop on
IconLabelNode -
#2721 [diagram] Prevent labels to exceed their container
-
#3217 [diagram] Prevent helper lines to be displayed on moving a pinned node
-
#3052 [diagram] Fix an issue that prevented user from reconnecting an edge.
-
#3030 [diagram] Fix the position of the palette when multiple diagrams are open at the same time (e.g. inside a portal)
-
#2823 [diagram] Fix an issue that prevents nodes from being resized smaller than their default size.
-
#3124 [diagram] Fix an issue that prevents manual line break in node label
-
#3127 [diagram] Fix an issue with handles position
-
#3143 [diagram] Fix an issue where the default icon was consistently being used for EdgeTool
-
#3166 [diagram] Fix an issue where label edit tool did nothing on nodes with outside label.
-
#1707 [diagram] Fix an issue where changing cursor position through a click while editing a tree item label lead to the end of the edition.
-
#2825 [diagram] Fix an issue where a click on the text during direct edit opened the palette instead of change the caret position.
-
#3185 [diagram] Fix an issue where child nodes were used in helper lines computation of container.
-
#3149 [diagram] Fix an issue where newly created border nodes could overlap existing one
-
#3235 [diagram] Fix an issue where group palette and element palette could be both displayed on edges.
-
#3035 [diagram] Fix an issue where diagram palette and element palette could be both displayed.
-
#3044 [diagram] Fix an issue that caused the selection between the diagram and the explorer to be desynchronized
-
#2956 [diagram] Fix an issue where diagram performance were degraded over time when moving elements.
-
#3228 [diagram] Fix an issue where list child could be moved outside its container
-
#3206 [diagram] Fix an issue where precondition on tool was not respected during palette creation
-
#3257 [diagram] Fix an issue that caused an infinite loop when selecting elements with shift.
-
#2975 [diagram] Fix issues with ReactFlow pane events that were slowing down the application.
-
#2988 [diagram] Fix an issue with ReactFlow OnNodesChange event that were slowing down the application.
-
#2978 [diagram] Fix issues with ReactFlow edge and drag events that were slowing down the application.
Form
-
#3084 [form] Add SplitButton Widget.
-
#3083 [form] Add support for icons at the end of a tree item label.
-
#3082 [form] Add checkbox support for tree widget.
-
#3193 [form] Allow the use of custom variables in the
VariableManagerinitialized by the FormDescription.false, if the variable is defined by a parentVariableManager) and -
#2875 [form] Make the Representations view a plain FormBasedView
-
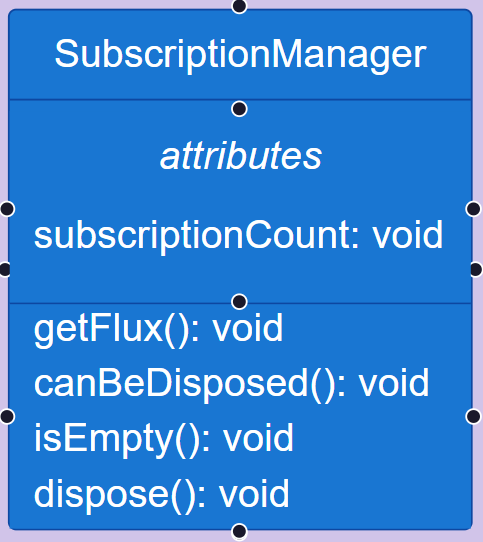
[form] Avoid creating a new subscription when re-selecting the same element
-
#3061 [form] Ensure Forms are always refreshed using the current version of their target element
-
#3208 [form] Fix an issue with splitbutton default style in form editor
-
#3239 [form] Add missing reference widget view builder
-
#3010 [form] Reference widget has been updated, its body operations are now bind on set/add instead of click.
Deck
-
#2942 [deck] Add the Card Drag and Drop capability in the Deck representation.
-
#3015 [deck] Add the Lane Selection and Direct edit capability.
-
#3033 [deck] Add the Lane Drag and Drop capability.
-
#3087 [deck] Add the Zoom, Full Screen and Fit to screen actions.
-
#3101 [deck] Add a Lane context menu to hide/reveal cards in Deck
-
#3133 [deck] Add OKR and Kanban samples in the Task template and Deck view stereotype.
-
#3079 [deck] Add a name attribute on CardDescription and LaneDescription
-
#2984 [deck] Handle successPayload messages in Deck representation.
-
#3045 [deck] Make it possible to collapse lanes in the Deck representation.
-
#3120 [deck] Provide styles customization in the Deck representation
Portal
-
#3000 [portal] Portals which already contain representation now open in "direct" mode.
-
[portal] Use MUI tooltips for Portal toolbar elements
-
#3141 [portal] Make the header of embedded representations sticky so that it (and its icon) are always visible.
-
#3178 [portal] Add documentation for portals
-
#2890 [portal] Display the contents of a Portal in the Representations view
View
-
#3081 [view] TreeWidget has been added in forms model
-
#3197 [view] Add the
FormVariableconcept to the view form DSL. Form variables declared in a form description will thus be added in the FormDescriptionVariableManager. -
#3198 [view] Add a new variable,
variableManager, in most interpreted expressions of the form DSL. -
#3246 [view] Make the
ViewRepresentationDescriptionSearchServiceindependent from specific representations
Breaking changes
-
#3010 [form] The reference widget has been updated. On backend side,
clickHandlerhas been removed fromReferenceValue.itemClickHandlerProviderhas been removed fromReferenceWidgetDescription. EventHandler & DataFetcher on widget reference item click action have also been deleted. The reference widget graphql schema and the frontend have been updated accordingly. -
#2822 [diagram] The GraphQL type
Edgemust now implementlabelEditableboolean field. -
#2783 [diagram] Remove the package
sirius-components-diagramscontaining the Sprotty based implementation of our diagrams -
#2783 [diagram] Rename the package
sirius-components-diagrams-reactflowtosirius-components-diagramssince we only have one implementation now -
#2783 [diagram] Remove the modules
sirius-components-diagrams-layout-apiandsirius-components-diagrams-layoutin favor of the frontend based layout API. As a result, all the APIs relying on this code have been deleted too such as the dead code used to export diagrams on the server or the API for parametric SVGs which was replaced in Reactflow based diagrams. -
#2823 [diagram] Some changes have been made for node layout, there may be an impact on the custom node.
-
getNodeOrMinWidthandgetNodeOrMinHeighthave been renamedgetDefaultOrMinWidthandgetDefaultOrMinHeight. -
computePreviousSizeno longer returns{0,0}when it’s a new node but its default size.
-
-
#2606 [diagram] Add the attributes
topGapandbottomGapto graphqlListLayoutStrategy. -
#3042 [core] IObjectService have been divided in smaller API IContentService, IObjectSearchService, IIdentityService and ILabelService. If you used the default implementation of
IObjectServiceyou can still use it to retrieve the default implementation of the new services. Yet we are recommending using each individual services since this aggregated one may be deprecated in the future. If you want to add your own custom behavior, please use the new services, see the related ADR for more details. -
#3066 [core]
IObjectSearchService,IIdentityService,ILabelServicenow can also find/resolve representations. This changes a core assumption from before where an element known to those services (i.e. an element for whichIIdentityService.getIdreturned a non-null value) was a "semantic element" and thus could not be a representation. -
#3021 [sirius-web] Make the
ISuggestedRootObjectTypesProvideroptional insirius-components-emfin order to be able to reuse this maven module without the Sirius Desktop compatibility one. -
#3019 [emf] Remove the dependency from
sirius-components-emfto the validation representation. Reusing the EMF compatibility layer will not add any dependency to specific representations. The EMF validation support will now be provided bysirius-web-services. -
#3156 [core] In our GraphQL schema,
Vieweris now a type instead of an interface. HavingVieweras a type did not bring any additional value and it created some overhead by having to create and keep updated an additional type without any benefit. -
[sirius-web] The field
ChangeKind.PROJECT_RENAMINGhas been deleted since it does not make any sense in Sirius Components. -
#2713 [diagram] Add the attribute
growableNodeIdsto graphqlListLayoutStrategy. -
#3019 [core] Add
CoreImageConstants.DEFAULT_SVGto retrieve the default svg image fromsirius-components-coreinstead of the now deletedImageConstants.DEFAULT_SVGfromsirius-components-compatibility -
#3019 [core] Move the
WidgetIdProviderfromsirius-components-compatibilitytosirius-components-formsto remove unnecessary dependencies to the Sirius Desktop compatibility layer. -
#3019 [core] Move the EMF based default description of the details view from
sirius-components-compatibility-emftosirius-components-emf-formssince there are no dependency between the default description of the details view and the Sirius Desktop compatibility layer. -
#3096 [tree]
TreeConfigurationhas a new parameterList<String> activeFilterIds. -
#3019 [form] Allow consumers of Sirius Components to reuse the reference widget without the form description editor or the view DSL.
-
#3246 [view] Remove representation specific code from
ViewRepresentationDescriptionSearchService -
#3250 [form] Change the base package of the reference widget from
org.eclipse.sirius.components.widgets.referencetoorg.eclipse.sirius.components.widgets.reference.view
Known issues
You can find a list of the known issues (with workaround where relevant) being investigated by our engineering team on the Sirius Web Bug Tracker.
Version 2024.1.0
New and Improved
Core
-
#2889 [emf] Add the
IEMFEditingContextinterface in order to let any editing context be an EMF aware one. After this change, we will be able to delete theEditingContextclass fromsirius-components-emfand add new interfaces to describe the various capabilities of an editing context. Among those capabilities, we should find the list of view models to consider during the lifecycle of the editing context. -
#2784 [performance] Expand monitoring capabilities.
-
#2848 [core] The new
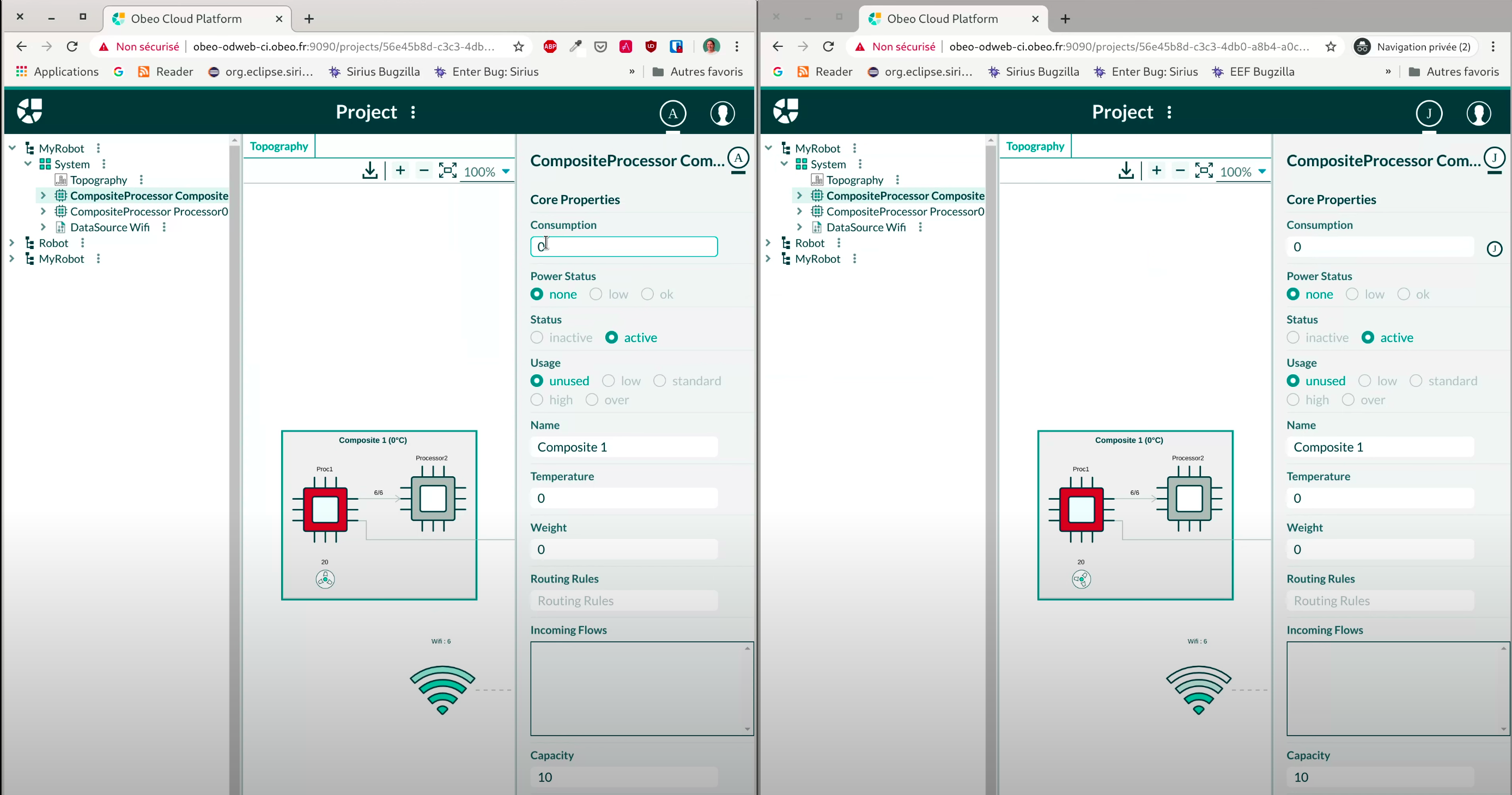
ShareRepresentationModalcan be used to share the URL of any kind of representation. -
#1545 [core] The current selection can now be read and set from anywhere using the new
useSelection()hook.
Diagram
-
#2413 Add a debug mode for React Flow diagrams
-
#2793 [diagram] Add the possibility to pin / unpin nodes.
-
#2883 [diagram] The size of manually resized node does not change anymore, unless it needs to.
The size of nodes that do not have been resized manually tries to fit the node default size.
-
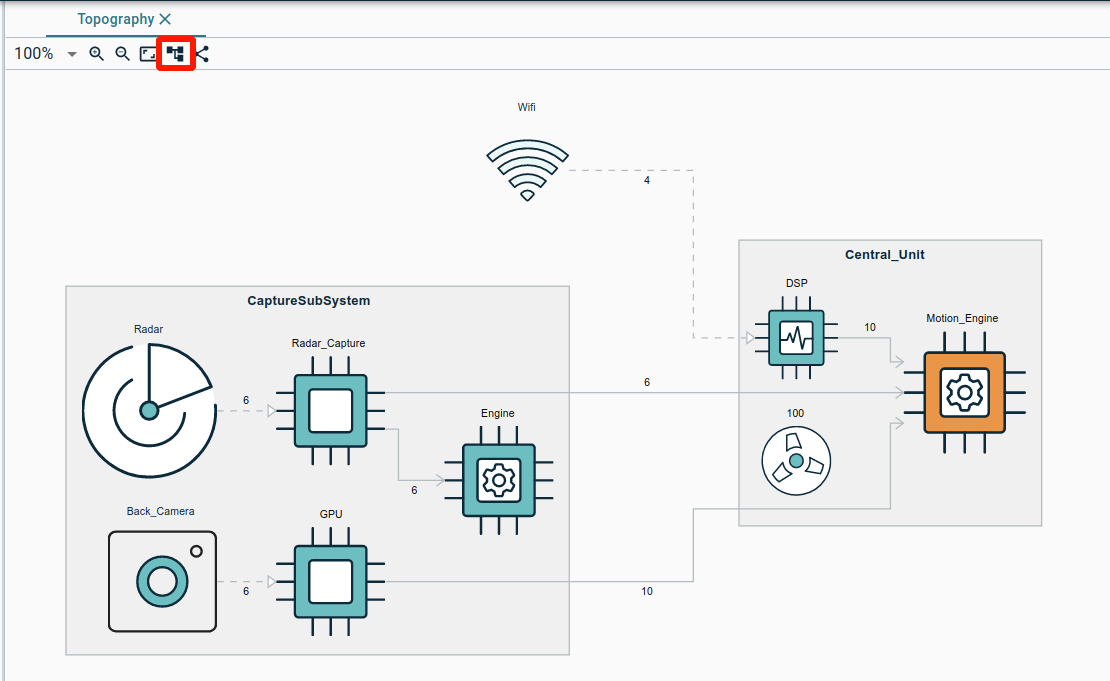
#2792 [diagram] Add a first version for arrange all support.
-
#1545 [core] The current selection can now be read and set from anywhere using the new
useSelection()hook. -
#2848 [core] The new
ShareRepresentationModalcan be used to share the URL of any kind of representation. -
#2644 [diagram] Highlight nodes on hover in React Flow diagrams
-
#2679 [diagram] When editing a label, place input element closer to the label’s location (centered).
-
#2760 Begin and end label placement of and edge takes into account handle position.
-
#2788 [diagram] Add the possibility to declare child nodes undraggable in ListLayoutStrategy.
-
#2790 [diagram] Increase the size of the handles used to resize a node.
Old resize handles vs new ones
-
#2932 The line and the handle used to resize a node is now bigger. The handle is now circular. .Old resize handles vs new ones

-
#2484 [diagram] Split the label concept into three concepts: edge label, inside label and outside label. This is a preliminary work to add some proper support for outside labels in the near future.
-
#2869 [diagram] Add
diagramContextvariable to accessible variables when computing semantic candidates expression. -
#2872 [diagram] Reduce the time needed to retrieve a diagram description, thus leading to reduce the duration of diagrams opening.
-
#2792 [diagram] Add support to label and call layout after arrangeAll.
-
#2951 [diagram] Set ConnectionLine color to theme.palette.selected.
-
#2580 [diagram] Cancel direct edit on 'Esc'.
-
#2778 [diagram] Authorize empty string for direct edit.
-
#2579 [diagram] Fix the invalid text cursor position when editing a label by typing text directly.
-
#2957 [diagram] Fix an issue where children of custom node lose their position.
-
#2901 [diagram] Fix an issue where the connectionLine could be stuck on invalid nodes.
-
#2940 [diagram] Fix an issue where the diagram palette would render with no tools.
Tree
-
#2766 [tree] Tree representations (including the explorer) now support dragging any kind of element (not just semantic elements). It is the responsibility of the drop targets (e.g. a diagram) to validate the dropped element(s) type and ignore the one it does not support.
Form
-
#2857 [form] Fix default reference widget bugs. Now, for a multi-valued feature, the values are properly displayed and the delete is properly handled.
Studio
-
#2403 [view] Add support for If and Let constructs in the operations DSL.
-
#2675 [view] Improve
IViewDiagramElementFinderby adding new methods:-
List<NodeDescription> getNodeDescriptions();to retrieve allNodeDescriptionscreated by providers. -
List<EdgeDescription> getEdgeDescriptions();to retrieve allEdgeDescriptionscreated by providers.
-
-
#2787 [view] Add the ability to customize the icons of the node tools and edge tools in the View DSL.
-
#2889 [view] Load view models only once during the lifecycle of the editing context. This change makes the editing context the single source of truth for the state of the view models.
-
#2888 [view] Ensure that the retrieval of the view models returns properly loaded models
-
#2943 [view] Fix an issue where the default colors were not applied to sub-nodes and border nodes.
Breaking changes
-
#2675 [view]
IViewDiagramElementFinderhas been updated with new methods. All implementations of this interface must implement these new methods:-
List<NodeDescription> getNodeDescriptions();to retrieve allNodeDescriptionscreated by providers. -
List<EdgeDescription> getEdgeDescriptions();to retrieve allEdgeDescriptionscreated by providers.
-
-
#2658 [sirius-web] Add dedicated colors for navigation bar in the Sirius Web theme. The theme provided by the user must now provide navigation bar colors:
...
navigationBar: {
border: 'yellow',
background: 'blue',
},
...-
#2669 [sirius-web] Add dedicated colors for selected elements in the Sirius Web theme. The theme provided by the user must now provide selected elements colors:
...
selected: 'gray',
...-
#2672 [sirius-web] Add dedicated colors for toast messages in Sirius Web theme. The theme provided by the user must now provide toast messages colors:
...
success: {
main: '#43A047',
dark: '#327836',
light: '#4EBA54',
},
warning: {
main: '#FF9800',
dark: '#D98200',
light: '#FFB800',
},
info: {
main: '#2196F3',
dark: '#1D7DCC',
light: '#24A7FF',
},
...-
#2804 [sirius-web] Add the ability to declare custom nodes while using the
sirius-web-applicationfrontend package. A new optional component namedDiagramRepresentationConfigurationhas been introduced. If you want to add some custom nodes, this new component must be declared underSiriusWebApplication:
const nodeTypeRegistry: NodeTypeRegistry = {
...
};
<SiriusWebApplication httpOrigin={httpOrigin} wsOrigin={wsOrigin}>
<DiagramRepresentationConfiguration nodeTypeRegistry={nodeTypeRegistry} />
</SiriusWebApplication>-
#2790 [diagram] All handles used to resize a node have been updated to be wider, you can update your custom nodes in the same way it’s done in the EllipseNode example.
-
#2932 The line used to resize a node have been updated to be wider, you can update your custom nodes in the same way it’s done in the EllipseNode example.
-
#2872 [diagram] The GraphQL type
DiagramDescriptionhas a new fieldchildNodeDescriptionIds, returning a list of Ids. The GraphQL typeNodeDescriptionhas a new fieldchildNodeDescriptionIds, returning a list of Ids and replacing the fieldchildNodeDescriptionswhich has been deleted. The GraphQL typeNodeDescriptionhas a new fieldborderNodeDescriptionIds, returning a list of Ids and replacing the fieldborderNodeDescriptionswhich has been deleted. -
#2872 [diagram] Change the signature of the node converters in order to leverage the diagram description to resolve the reuse descriptions. Additional changes to this interface will probably occur in the near future in order to support more complex use cases.
-
#2889 [emf] Remove the default implementation of the editing context from the
sirius-components-emfmodule. The default implementation of the editing context for Sirius Web, which had Sirius Web specific code already, will be owned bysirius-web-services. This default implementation will now also contain all the view models properly loaded which should be considered during the lifecycle of the editing context. -
#2796 [sirius-web] All Flow related configurations have been moved to
sirius-components-flow-startermodule. -
#2883 [diagram] Add the attribute
resizedByUserto reactflow nodes and graphql nodes. -
#2926 [sirius-web] A new
IEditingContextProcessorhas been introduced. It allows to execute operations before/after the load of anIEditingContextinEditingContextSearchService. -
#2901 [diagram] Added
nodeDescriptionprop toConnectionTargetHandlecomponent.
Dependency update
-
[releng] The frontend now depends on @ObeoNetwork/gantt-task-react v0.3.13
-
[releng] The frontend now depends on react-trello 2.2.11
-
#2842 Move to @ObeoNetwork/react-trello
-
[releng] Switch to EMFJson 2.3.6-SNAPSHOT
-
[releng] The frontend now depends on elkjs 0.8.2
Known issues
You can find a list of the known issues (with workaround where relevant) being investigated by our engineering team on the Sirius Web Bug Tracker.
Version 2023.12.0
New and Improved
Diagram
-
#2214 [diagram] Add support for borders nodes with React Flow.
-
#2264 [diagram] Add feedback for edge reconnection with React Flow.
-
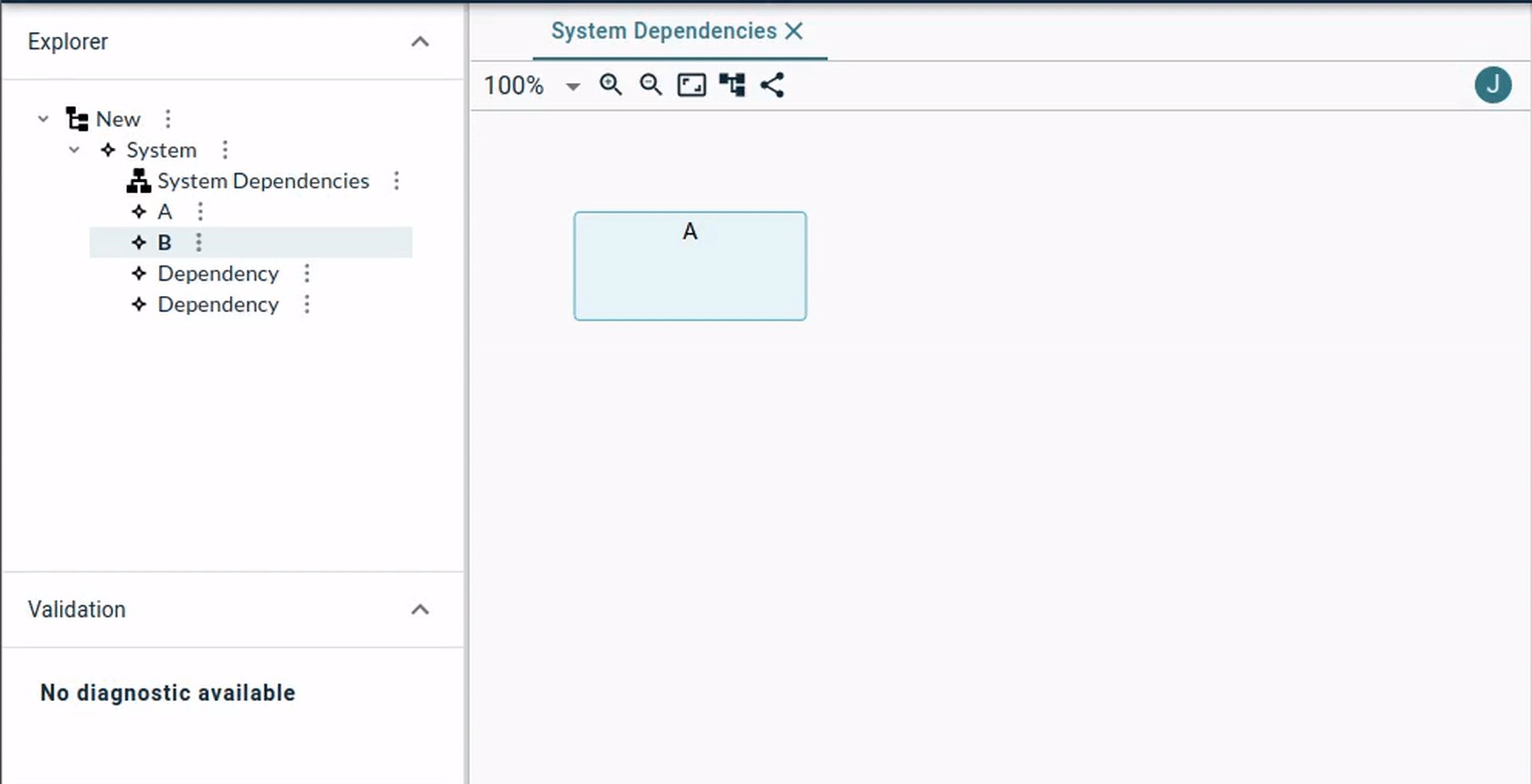
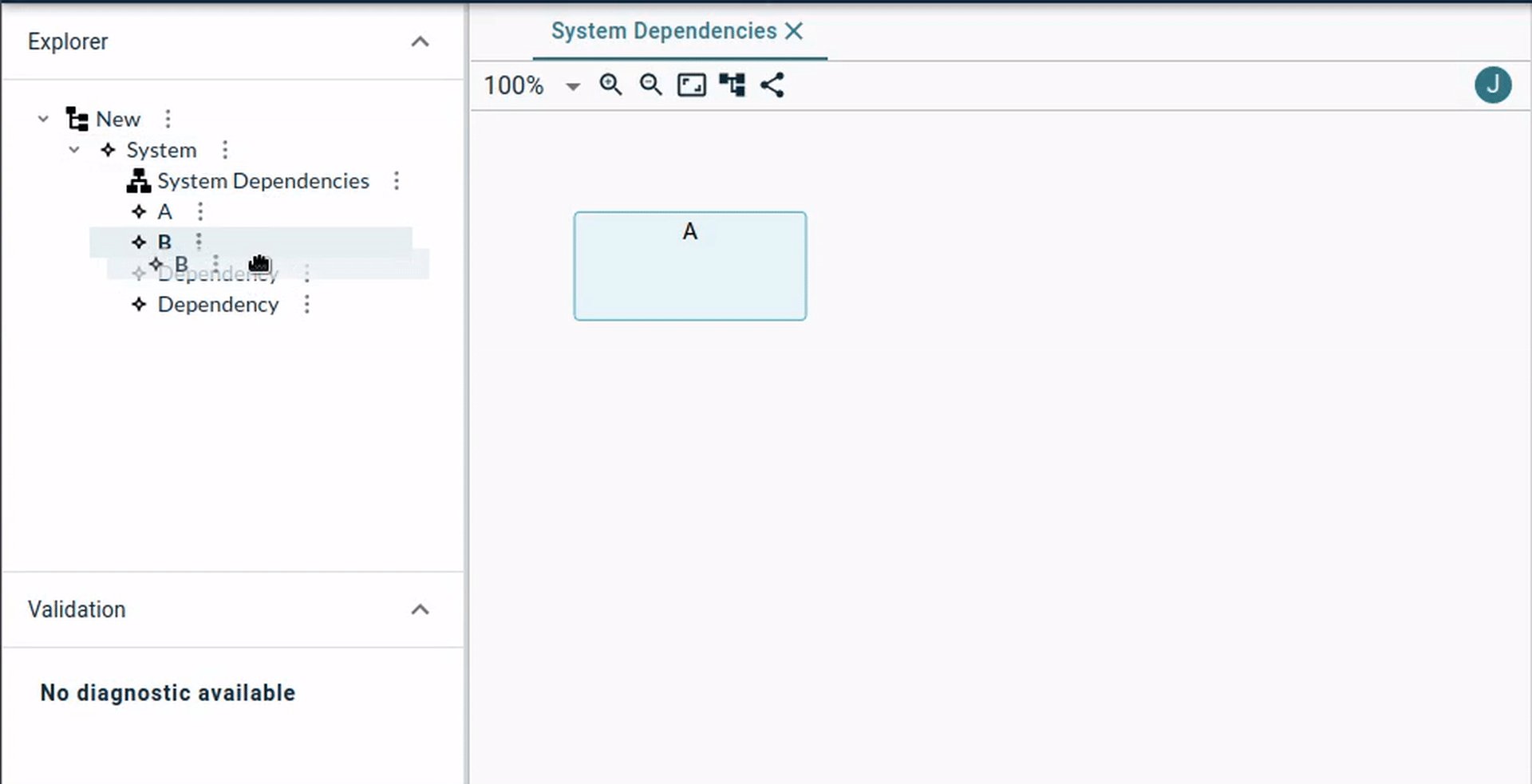
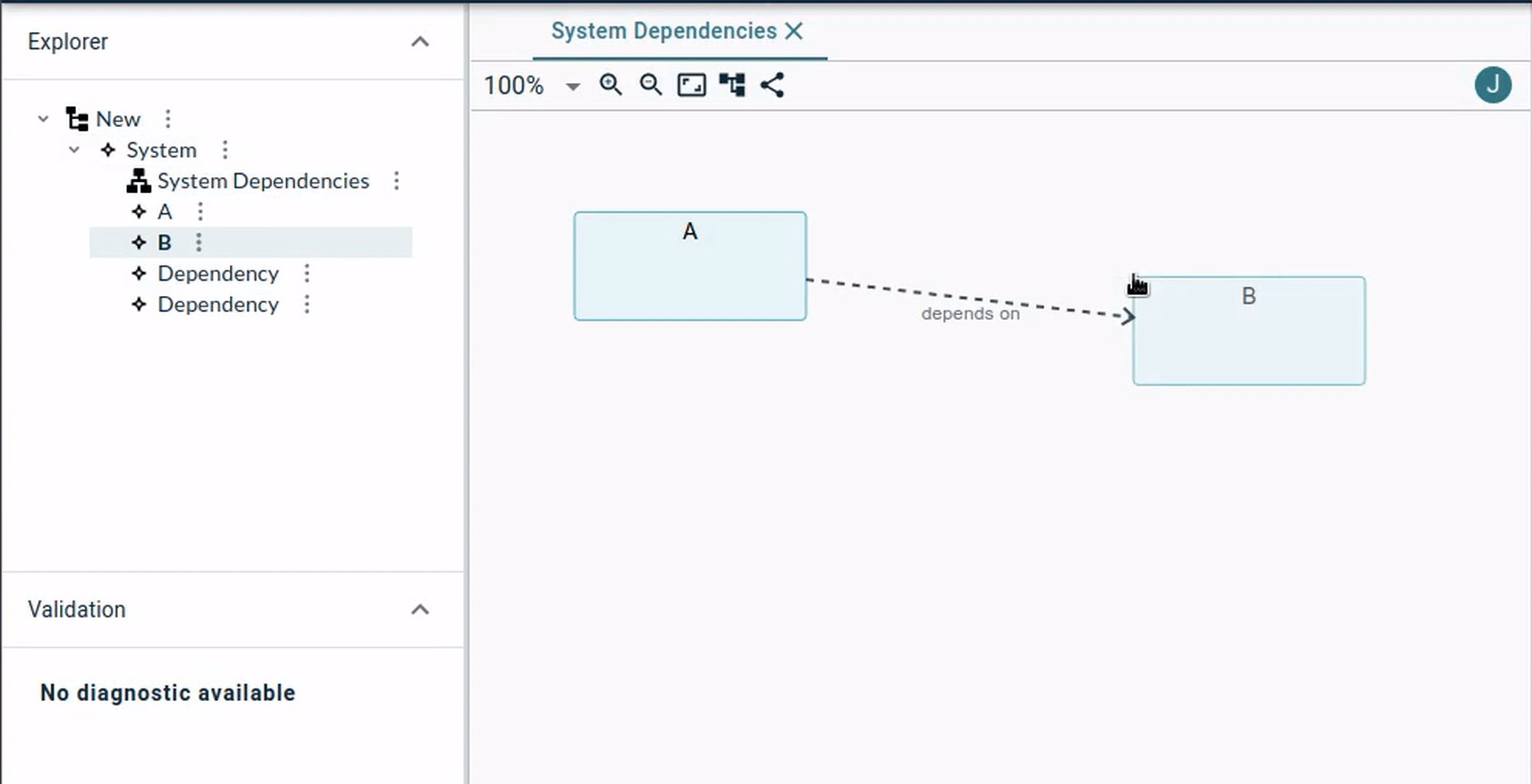
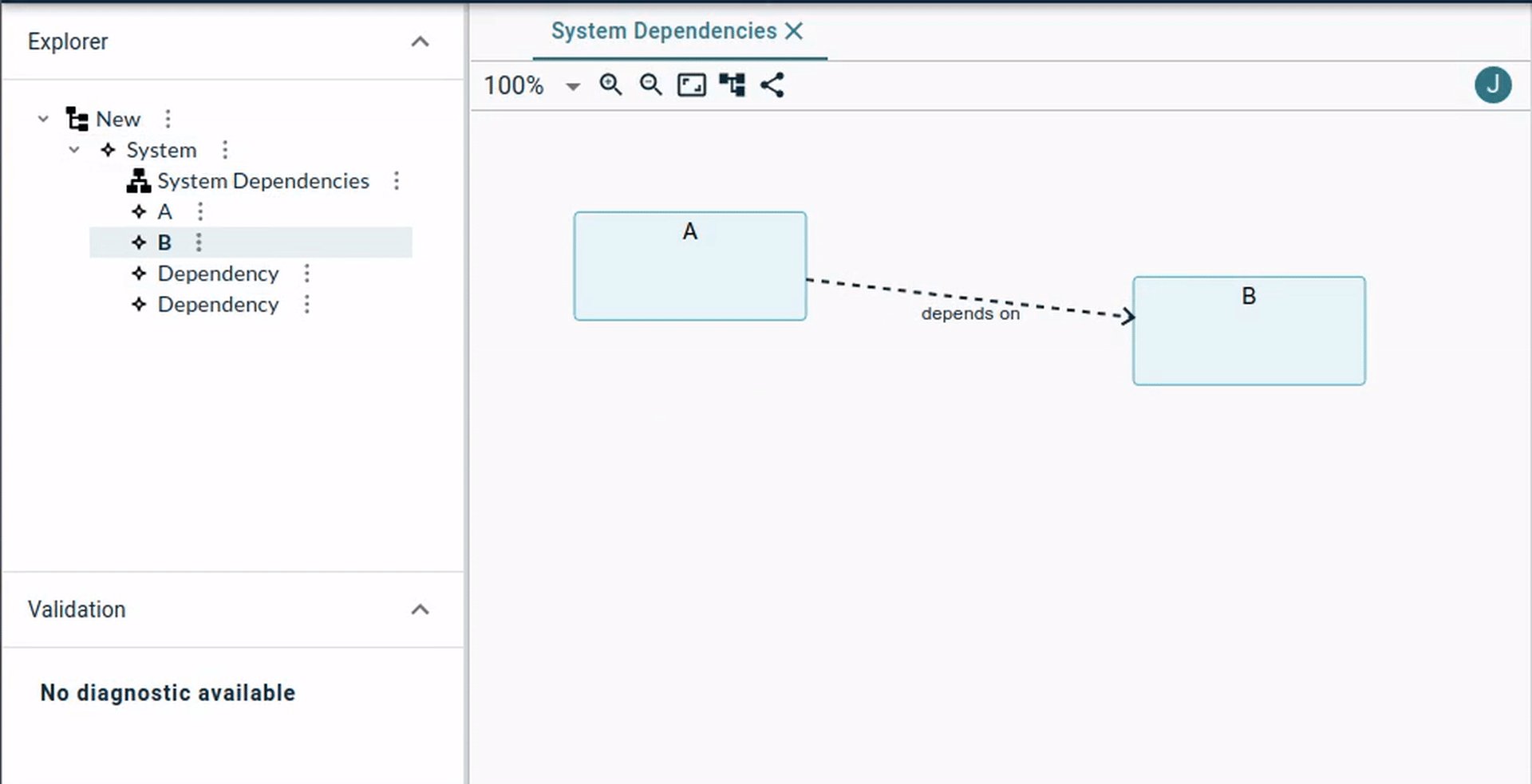
#288 [diagram] Add support for drag and drop of nodes inside diagrams. The behavior is controlled by the new Drop Node tools defined on the target element, which can be either a node or the diagram itself (when dropping on the diagram’s background).
-
#1982 [diagram] Make the node label non required
-
#2482 [diagram] Add the support for TOP_CENTER inside label location. Other inside label locations will be supported later.
-
#2256 [diagram] Add the possibility to contribute custom shape. See the
EllipseNodeexample and the documentation for more details. Note that the custom shape replaces the parametric SVG, which is deprecated and will be removed in a future version. -
#2512 [diagram] Add the support for multi-line label in reactflow. That includes the support during the direct edit. The user can use 'shift+enter' to insert a line break.
-
#2522 [diagram] Add the support for rotatable border node.
-
#2255 [diagram] Add the possibility to specify a ratio on node to guarantee its appearance.
-
#2380 [diagram] Add typing to reactflow hooks
-
#2430 [diagram] Improve fit to screen feature to zoom on selected nodes
-
#2288 [diagram] Make IconLabel a react flow node
-
#2289 [diagram] Use the layout strategy to layout icon label nodes
-
#2410 [diagram] Do a fit to screen on a diagram opening
-
#2268 [diagram] Create child nodes where the user has clicked.
-
#2475 [diagram] Prevent nodes to move each diagram refresh event. Only the size is still updated.
-
#2493 [diagram] Disable double click to zoom in with React Flow.
-
#2483 [diagram] Take the header into account in the React Flow layout.
-
#2504 [diagram] Create nodes at the cursor position when using create instance or drop tools.
-
#2555 [diagram] Add distinct edge creation handles (only visible when a node is selected)
-
#2559 [diagram] Allow to target the whole node when creating or reconnecting an edge
-
#2235 [diagram] Reduce the amount of code in DiagramRenderer
-
#2572 [diagram] Each edges now have a dedicated handle
-
#2584 [diagram] Add feedback during edge creation
-
#2608 [diagram] Improve the placement of handles on the left and right side of nodes so that they are properly centered
-
#2262 [diagram] Share diagram layout data between the subscribers of the representation
-
#2621 [diagram] Set the same ConnectionLine path as the one used to render edges
-
#2595 [diagram] Call the layout on node move and resize. Node will not be outside of their container, nor on a node header because of a move or resize.
-
#2552 [diagram] Hide the diagram palette on 'Esc'
-
#2693 [diagram] Ensure that the reference position is properly shared between subscribers
-
#1712 [diagram] Fix an issue that triggers direct label edition even if there is no corresponding tool. Note that double-clicking no longer triggers a direct edit.
-
#2498 [diagram] Fix an issue that prevents tool name to be displayed on multi lines in react flow diagram palette.
-
#2491 [diagram] Fix an issue where multiple tool section could be opened.
-
#2509 [diagram] Fix an issue that prevents using graphical DnD in deep node in some cases.
-
#2453 [diagram] Add support for feedback messages on following actions: DropOnDiagram, DeleteFromDiagram, ReconnectEdge and EditLabel
-
#2513 [diagram] Fix the double node border displayed when node list was containing compartments.
-
#2532 [diagram] Fix the limitation on borders that prevent movement on all sides of their node parent.
-
#2543 [diagram] Prevent list items being moved to inconsistent positions
-
#2500 [diagram] Selecting an element in the explorer now correctly selects and focuses on the corresponding edge on the current diagram if there is one.
-
#2547 [diagram] Fix a bug where edge labels could be hidden/covered by other nodes
-
#2539 [diagram] Ignore hidden nodes when determining potential drop targets.
-
#2550 [diagram] Palette is now hidden on viewport or zoom change.
-
#2562 [diagram] Prevent a node to be created on the TOP header of its parent. The node will be created below the header.
-
#2562 [diagram] Fix a bug where edges would stop at the new creation handles instead of the border of their target node
-
#2549 [diagram] Prevent the arrange-all to break the layout of node list. It uses our algorithm instead of elk.js to perform the arrange-all.
-
#2591 [diagram] Give the right node descriptions to node convert handlers.
-
#2582 [diagram] Fix a delay in renderer of palette tools between the one from getPalette backend call and the one declared in frontend.
-
#2615 [diagram] Fix the
useDropNodelifecycle. -
#2614 [diagram] Tool sections now correctly remember the last of their tool invoked and default to that.
-
#2593 [diagram] Fix an issue where and edge could be reconnected if not selected after a semantic change.
-
#2624 [diagram] Fix an issue where edge arrows in react flow diagrams were wrongly drawn.
-
#2625 [diagram] Fix the line style computation on edge and border node.
-
#2633 [diagram] Make sure the grid is visible when enabled, even when moving a non-droppable node
-
#2635 [diagram] Fix an error when switching between react flow representations.
-
#2581 [diagram] Fix an issue where nodes created by custom tool are always on the default position.
-
#2642 [diagram] Fix an issue where moving the viewport was slow.
-
#2640 [diagram] Compute the handle position on diagram conversion, which happens every time a diagram refresh payload is received.
-
#2647 [diagram] Split border shorthand CSS properties into non-shorthand properties for list nodes. Make some border node transparent when the node is in a list node in the convert engine.
-
#2646 [diagram] Fix an issue where the palette was re-rendering too much.
-
#2685 [diagram] Fix direct edit of edge labels with F2.
-
#2464 [diagram] Apply the fit-to-screen after the first layout
-
#2703 [diagram] Remove the explorer menu used to export diagrams as SVG image. This menu was using Sprotty export, which has been replaced by ReactFlow by default (see #2671). The only way to export diagram as SVG image is to use the ReactFlow toolbar located at the top left of each diagram.
-
#2706 [diagram] Fix an issue where node children were not correctly positioned.
-
#2687 [diagram] Fix an issue where ConnectionHandles where rerendering too much
-
#2698 [diagram] Fix an issue that prevents imageNode to be resizable.
-
#2684 [diagram] Fix an issue where the edges' arrows where not exported during the SVG export.
-
#2726 [diagram] Fix an issue that prevents last tool used in a tool section to be added to another palette.
-
#2728 [diagram] Prevents unnecessary rerenders in DiagramPanel
-
#2683 [diagram] Hide diagram element palette when the element itself is moved.
-
#2689 [diagram] Fix the borderNode moves that is no longer anchored to its parent.
-
#2682 [diagram] Fix an error in diagram selection that can lead to a node remaining selected in the diagram but not in the explorer.
-
#2605 [diagram] Fix an issue that prevents last node or edge to remain selected if the new selection is not displayed on the diagram.
Form
-
#2570 [forms] Allow developers to modify the content of the details view
-
#2386 [form] Reference widget candidates are now lazily loaded when necessary.
-
#2444 [form] It is now possible to ignore widgets with invalid descriptions
-
#2600 [form] Add a small margin at the top of a page
-
#2360 [form] Fix an issue that prevents creation of new object on some containment reference with the reference widget.
-
#2456 [form] Fix an issue that prevents creation of new object on mono valued and containment reference when a value is already set with the reference widget.
-
#2470 [form] Fix an issue that prevents the removal of a contained reference from the reference widget.
-
#2469 [form] Fix an issue that occurs when navigating from a reference widget to a filtered item in the explorer.
-
#2466 [form] Fix an issue that prevents the selection of an ancestor in the reference widget.
-
#2456 [form] Add a more meaningful message when trying to add a new value to a mono reference not empty.
-
#2487 [form] Fix an issue that prevents an error when using values not in the option list in a reference widget modal transfert.
Breaking changes
-
#2386 [form] Reference widget structure has changed,
referenceOptionshas been removed to be lazily loaded. -
#2335 [form] The general mutation
editReferencehas been removed from the reference widget. This mutation has been replaced by finer grain mutations:-
clearReference mutation: to reset the content references (set the value to
nullfor mono-valued references and to an empty list for multi-valued ones). -
addReferenceValues mutation: to several reference values to a reference (only used with multi-valued references)
-
setReferenceValue mutation: to set the value of mono-valued references
-
removeReferenceValue mutation: to remove a given value from a reference (in case of mono-valued references, this mutation is equivalent to clearReference)
-
createElementInReference mutation: to create a new element (used in the context of a reference widget)
-
moveReferenceValue mutation: to reorder the list of values in multi-valued references
-
UI is unchanged except that we removed the transactional behavior of the TransferModal component which is now performing operations live. This means that changes are no longer done when the modal is close (using the Apply button) but as soon as the user interacts with elements (adding or removing values, changing order).
-
#2269 [core] The GraphQL field
EditingContext#domainshas been modified. A new parameterrootDomainsOnly: Booleanhas been added, allowing to remove domains not compatible with root objects. For example, Diagram & Form domains are not root domains becauseDiagramDescriptionandFormDescriptionare not root objects valid candidates. -
#1712 [diagram] The GraphQL type
Nodemust now implementisLabelEditableboolean field. -
#2456 [sirius-web] The GraphQL field
CreateChildSuccessPayloadnow expects to have a list of messages. -
#1982 [diagram] Change the diagram structure. The Node’s 'label' attribute has been renamed into 'insideLabel' and its type changed from
LabeltoInsideLabel(which is currently identical toLabelexcept for the name). -
#2388 [core] The
IObjectService.getImagePathAPI changed and now must return a list containing all the image paths to compose/overlay. Due to this data structure modification, all existing diagrams can no longer be opened. -
#2460 [form] The reference widget no longer declares a
createElementHandlerProvider, this feature is delegated to the new serviceIReferenceWidgetCreateElementHandler. -
#2453 [diagram] The GraphQL fields
DeleteFromDiagramSuccessPayload,EditLabelSuccessPayloadandDropOnDiagramSuccessPayloadnow expects to have a list of messages. -
#2514 [diagram] Move and rename the RectangleNodeStyle
withHeaderattribute to InsideLabelisHeader. It requires to add aisHeaderProviderto the LabelDescription of Node. Replace only for the programmatic API the LabelDescription type in NodeDescription by InsideLabelDescription and add the inside label location. Update the graphql API accordingly. -
#2444 [form]
ViewFormDescriptionConverterSwitchnow extendsFormSwitch<Optional<AbstractControlDescription>> -
#2516 [diagram] Add to the diagram core API the possibility to display the header separator when the inside label is a header. It requires to add a
displayHeaderSeparatorProviderto the InsideLabelDescription. For the compatibility layer, the separator will always be displayed if the label is inside a node displaying its children has a list. Add the attributedisplayHeaderSeparatorto the graphql API. -
#2535 [view] Add the possibility for the header separator to be displayed or hidden in the View DSL.
Compartment with header without separator
-
#2255 [diagram] The properties
widthComputationExpressionandheightComputationExpressionhave been removed fromNodeStyleDescription. From now on, use thedefaultWidthExpressionanddefaultHeightExpressionproperties fromNodeDescription. -
#2537 [sirius-web]
sirius-webfrontend package has been split in two:sirius-webandsirius-web-application. The packagesirius-webnow depends onsirius-web-application. A new componentSiriusWebApplicationhas been added. Developers who want to create asirius-webfrontend should use this component as their root component. The API of this component will change over time in order to provide additional capabilities. API breaks should be expected.Another component, named
Viewshas also been added. This component will allow developers to customize some parts of the Sirius Web views. It will currently provide the ability to customize the application icon and application menu. The API of this component will also change over time so API breaks should be expected in the upcoming releases.This new package and those new components are the first part of our work to make Sirius Web more reusable.
-
#2615 [diagram]
useDropNode().dropFeedbackStyleProviderhas been removed. UseuseDropNodeStyle(node.id)instead to get the feedback of the drop feedback. -
#2671 [diagram] Switch to Reactflow by default. To open a diagram with Sprotty, suffixes the diagram name with
__SPROTTY
Dependency update
-
Remove the dependency to elk.js
-
Switch to EMFJson 2.3.5
Known issues
You can find a list of the known issues (with workaround where relevant) being investigated by our engineering team on the Sirius Web Bug Tracker.
Version 2023.10.0
New and Improved
Diagram
-
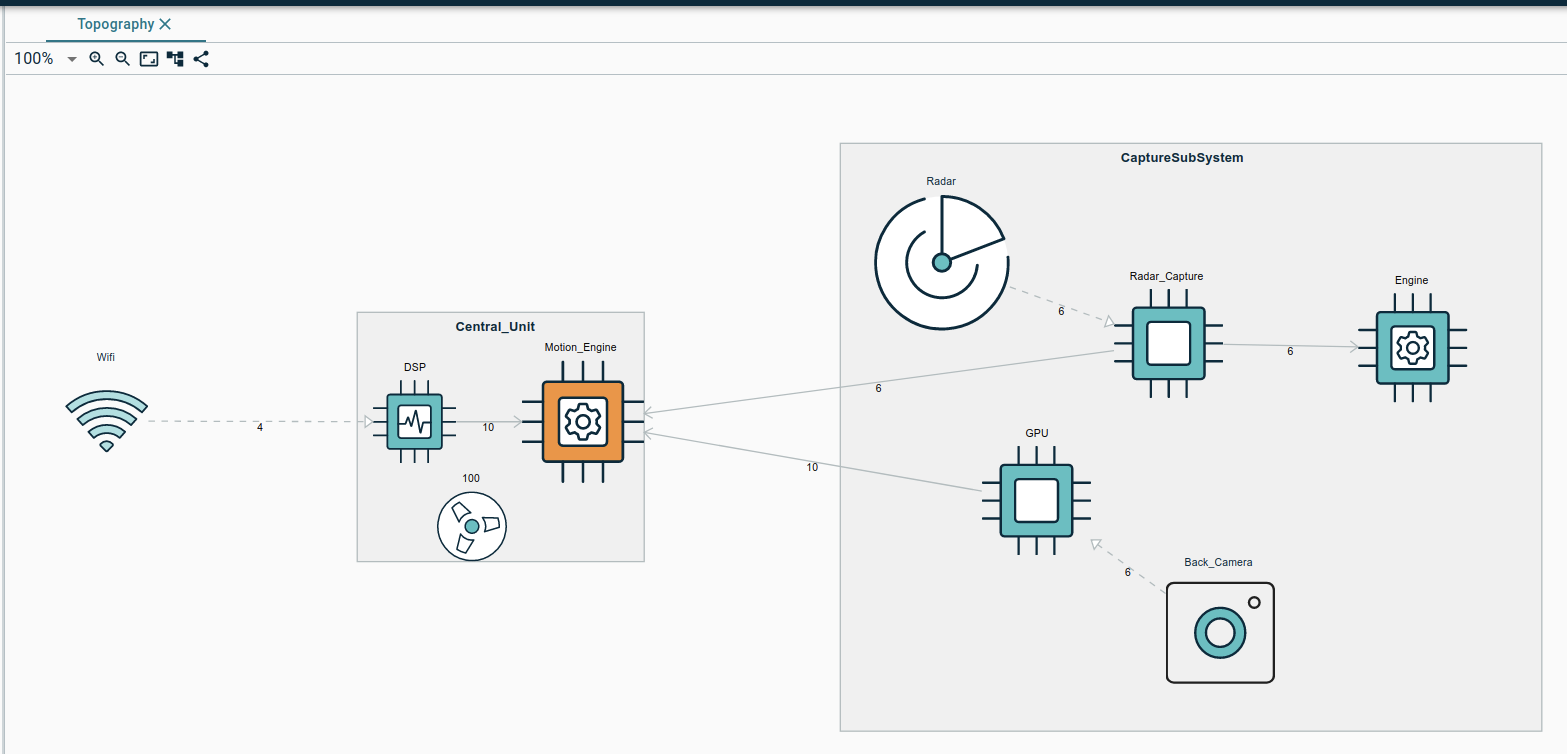
#2252 [diagram] It’s now possible to contribute custom frontend-defined tools in a React Flow diagram palette. To illustrate this new feature, we contribute a new tool on the Papaya Diagram, it’s available only on OperationalActivity and it simply opens a dialog with the node label content.
-
#2254 [diagram] Add the possibility to specify precondition on diagram tools
-
#2253 [diagram] Add the possibility of organizing palette tools into sections
-
#2044 [view] Add custom icons to edges and nodes label in view dsl.
-
[experimental] The experimental React Flow-based rendering engine has seen a lot of improvements in 2023.10.0, but it is still considered experimental this version.
Form
-
#2117 [form] Add a modal to select new values for multi-valued references
-
#2118 [form] Add a modal to create new objects on a widget reference
-
#2358 [form] Adds diagnostic messages to the reference widget.
-
#2360 [form] Fix an issue that prevent creation of new object on some containment reference with the reference widget.
-
#2236 [form] It is now possible to use
ForandIfconstructs inside the definition of Form (currently only inside Groups and Flexbox containers). Both constructs are commonly combined together, with e.g. For iterating on the different features of the current semantic element and several If inside the loop to decide which concrete widget(s) to instantiate depending on the feature’s type. They can however also be used independently (e.g. a single If outside of a For to make the presence of a widget conditional) and combined in arbitrary ways (e.g. nested loops or conditionals). Note that this first version has a known limitation: FormDescriptions which use For or If elements can not be reliably edited using the Form Description Editor. This will be fixed in the next version. -
#2329 [form] Change the default representation in the details view for non containment reference from a select widget to a reference widget.
-
#2350 [form] Change the default tab width in form to fit the page label length.
-
#2433 [form] Fix an issue where the readonly property of FlexboxContainerPropertySection was not correctly dispatched to children.
Tree
-
#2222 [tree] Fix an issue where all the tree items where editable, even for elements that have no label.
Studio
-
#2371 [view] Add new default color palettes along with the creation of a view (theme colors, mui colors…). These color palettes are accessible in studio projects but are not visible in the Explorer view.
-
#2371 [view] Add new validation rules about colors for View diagrams & forms.
-
#2192 [view] Fix an issue where the Shape property of an ImageNodeStyle was not mandatory. An error message is now displayed if the Shape is not set.
-
#2195 [view] Fix an issue where a border color set to None would set the color to a default color, not none.
-
#2357 [view] Fix an issue where the color property was displayed in the Details view for an
ImageNodeStylethough it has no impact for this type of style.
VS Code Extension
-
#2395 [vs-code] Fix an issue that appeared while rendering diagram with vs-code extension.
Breaking changes
-
The source for the Sirius Components Obeo Studio is based on has moved from https://github.com/eclipse-sirius/sirius-components to https://github.com/eclipse-sirius/sirius-web. The modules have the same name as before (e.g.
org.eclipse.sirius:sirius-components-graphql-api:2023.10.for Maven modules,@eclipse-sirius/sirius-components-diagramsfor NPM modules). Maven modules are now published at https://maven.pkg.github.com/eclipse-sirius/sirius-web. -
Several frontend components which where defined in
sirius-componentsbut unused (resp. only used in thesirius-websample application) have been removed (resp. moved directly into thesirius-webfrontend and/or Obeo Studio as needed). See https://github.com/eclipse-sirius/sirius-web/blob/master/CHANGELOG.adoc#v2023100:"the Sirius Web release notes" for more details. -
[releng] Stop minifying the code of Sirius Components packages. As a result the development of applications consuming Sirius Components packages will be easier and it will be the responsibility of the application to minify everything (which they should already be doing).
-
#2296 [diagram]
sirius-components-diagrams-reactflownow depends onhtml-to-imagenode package. -
#2236 [forms] The introduction of ForDescription and IfDescription elements to the Forms DSL introduced breaking changes in the metamodel. Existing FormDescription documents will need to be modified to load correctly, and any custom widget’s metamodel will need to be regenerated using the new
form.ecoreversion as reference. See [ADR-107] Add support for dynamic and conditional widgets in Forms for the details of the changes. Also, all widget descriptions now have aFunction<VariableManager, String> targetObjectIdProvider, needed to compute the widget instance’s id. The newtargetObjectIdProvideris required to be non-null, so any code which programmatically builds core Form Descriptions (not View-based ones), needs to pass a non-null provider. A suitable implementation is to get the id of theselfobject usingIObjectService.getId(). -
#2118 [form] The introduction of the new modal for create objects with the reference widget, apply changes for two queries
rootObjectCreationDescriptionsandchildCreationDescriptions. It’s now possible to provide referenceKind to only get theChildCreationDescriptionmatching this reference. -
#2253 [diagram] The introduction of ToolSection in palette, change the DiagramDescription structure by adding a new level Palette instead of [ToolSection]. Note that palette will be removed in short-term from the DiagramDescription.
-
#2329 [form] Split of
sirius-components-widget-referenceto extract EMF-related code into a new modulesirius-components-collaborative-widget-reference. -
#2252 [diagram] The support for React Flow based diagrams now require a
DiagramPaletteToolContextin order to contribute custom palette tool. -
#2371 [view] Colors are now required everywhere. We will not hardcoded decisions in our application, instead all the references to a color should be configured. In the near future, the GraphQL schema and the frontend of
sirius-components-formswill thus be updated to reflect this new change.
Dependency update
-
[releng] Switch to
typescript5.1.6 -
[releng] Switch to
vite4.4.9 -
[releng] Switch to
vitest0.34.2 -
[releng] Switch to
@vitejs/plugin-react4.0.4 -
[releng] Switch from
c8to@vitest/coverage-v80.34.2 as now recommended -
[releng] Switch to
graphql16.8.0 -
[releng] Switch to
@apollo/client3.8.1 -
[releng] Switch to
reactflow11.8.1 -
[releng] Switch to Spring Boot 3.1.2
-
[releng] Switch to Sirius Desktop 7.2.0
-
[releng] The frontend now depends on
html-to-imageto support the "export to SVG" action in the diagram panel of the react-flow prototype (see #2296) -
[releng] Switch to
org.apache.xmlgraphics:batik-bridge1.17
Known issues
You can find a list of the known issues (with workaround where relevant) being investigated by our engineering team on the Sirius Web Bug Tracker.
Version 2023.8.0
Versions
Obeo Studio version 2023.8.0 corresponds to:
New and Improved
Diagram
-
[experimental] Added a new React Flow-based rendering engine for diagrams (in place of the Sprotty-based one). This is experimental at the moment and not enabled by default.
-
#2121 [diagram] Add new closed arrow with vertical bar to diagram arrow styles

-
#2132 [diagram] Add new closed arrow with dots to diagram arrow styles

Form
-
[form] A new Reference widget is available. It is defined using the mechanism introduced in 2023.6.0 to create custom widgets. It is designed to edit a specific EMF EReference and supports both single and multi-valued reference, either containment or not; the UI adapts to the characteristics of the reference edited.




-
#2125 [form] Add the API
IFormPostProcessorto programmatically modify all forms just before they are published on the subscription. Note thatIFormPostProcessoris a singleton, if several rules must be applied to several forms, a mechanism has to be added to the implementation. -
#2036 [form] Add the concept of pageAction in form.
-
#2004 [form] Add the possibility to show select options' icons.

-
#2056 [form] Add the possibility to control read-only mode for widgets with an expression.
-
#2077 [form] Add the ability to define a border style for groups and flexbox containers.
-
#2116 [form] Add a modal to select a new value for single-valued references
-
#2055 [form] Added initial version of a custom widget to view & edit EMF references (both single and multi-valued).
-
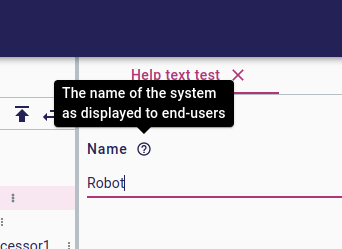
#1988 All Form widgets can now define (if relevant) a dynamically computed "help text". Widgets which define such a help text have a new "?" icon next to their labels; the actual help text is accessible as a tooltip on this icon. For View-based widgets, this materializes as an AQL
helpExpression. The help text can include multiple lines (separated by\n), but no text formatting.
-
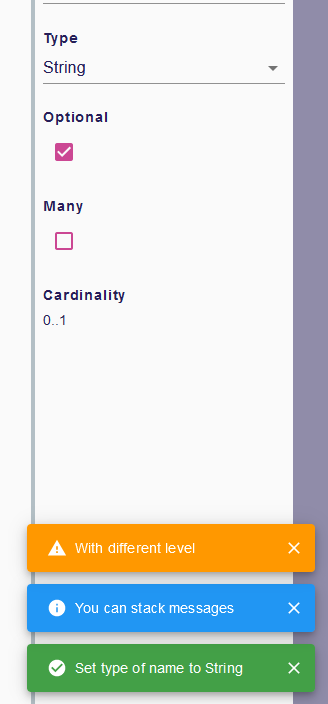
#2015 [form] Add to the payload the possibility to return a list of messages, these messages will be displayed on the UI.

There is an example of the
IFeedbackMessageServiceinterface usage inDomainAttributeServices. Note that in the end, the message list will be the only way to return info in payload, the single message variant will be removed. -
#2115 [form] Add the possibility to choose the label position on checkbox widget. Note that the default position changes from top to end.
before : after :
after : 
-
#2060 [form] Fix an issue where the list widget was displayed on a single line inside a flexbox container, no matter the length of the labels of its items.
-
#2032 [form] Add domainType on PageDescription in the view DSL and takes into account the impacts for the FormDescriptionAggregator. Change for
IPropertiesDescriptionRegistrywhich now handlesPageDescriptiondirectly instead ofFormDescription. Add of theselectionvariable available in some context. -
#2112 [form] Fix the pages filtering in form editor.
-
#2144 [form] Fix the default properties values for widgets with no style.
Tree
-
#2126 [tree] Add support for multiple Explorer-like tree definitions. These should be registered globally like other representations using a
IRepresentationDescriptionRegistryConfigurer. TheirTreeDescription.getCanCreatePredicate()will be invoked with atreeIdvariable (a string) to test if it handles a given tree subscription requested by the front. For example the main Explorer frontend component suscribes to thetreeEventsubscription with atreeIdof'explorer://', and the backendExplorerDescriptionProvider’s tests for `treeId.startsWith("explorer://")to indicate it is the one to use to handle this subscription. -
#2135 [tree] Allow `TreeItemContextMenuContribution`s to only apply to specific trees (based on the tree id). The existing context menu contributions now only apply to the Explorer view.
-
#2123 [tree] Add support for non-selectable tree items.
-
#2168 [tree] Add option on tree to disable multiple selection.
-
#2080 [tree] Add an initial label value when editing tree items label.
-
#2152 [tree] Fix an issue where some characters typed in the filter bar raised exception.
-
#2179 [tree] Fix an issue where labels of tree items matching exactly pattern typed in the filter bar were not detected.
-
#2140 [tree] Fix Drag’n’drop when a representation is selected.
-
#2155 [explorer] Fix an issue where representations leaf tree items were not expanded by Expand All action.
-
#2088 [tree] Fix initial value of the tree filter bar.
Studio
-
#1618 [view] Split the view metamodel into dedicated subpackages.
-
#2058 [view] Fix an issue where the default icon for List widget candidates was missing when the candidates were not EObjects.
-
#2072 [view] Fix an NPE when trying to instantiate List/Select/MultiSelect widgets with no candidates expression specified (which is the initial state on creation). An absent/empty candidates expression now simply means the widget is empty.
-
#2194 [view] Fix an issue where it was impossible to set the None value to a color property in a View Node/Edge Description from the Details view.
-
#2064 [view] Enable completion support and other text field customizations for custom widgets.
Breaking changes
-
The View metamodel has been split into several Ecore EPackages in different projects/Maven modules:
-
http://www.eclipse.org/sirius-web/view, defined insirius-components-view: only the core concepts, independent on a type of representation, are -
http://www.eclipse.org/sirius-web/diagram, defined insirius-components-view-diagram: concepts needed to describe diagrams. -
http://www.eclipse.org/sirius-web/form, defined insirius-components-view-form: concepts needed to describe forms.Projects which defined View-based diagrams (resp. forms) need to explictly depend on
sirius-components-view-diagram(resp.sirius-components-view-form) and update/re-create their existing View models.
-
Known issues
You can find a list of the known issues (with workaround where relevant) being investigated by our engineering team on the following public bug trackers:
-
Sirius Components Issues, which concern the core components of the platform, shared by {sw} and Obeo Studio
-
Sirius Web Issue, which only impact the {sw} application.
Version 2023.6.0
Versions
Obeo Studio version 2023.6.0 corresponds to:
New and Improved
Form
-
#1991 [form] Fix an issue where widgets from different groups share the same ID.
-
#2018 [formdescriptioneditors] Fixed form editor selection to display the page containing the first element selected.
-
#1914 [form] It is now possible for applications to provide their own custom widgets without forking Sirius Components.
Tree
-
#1304 [tree] Fix an issue where dropping an element from the tree to a diagram used the current selection instead of the dragged tree item.
-
#1918 [tree] Its is now possible to filter tree items in trees
-
#1996 [explorer] Add an Expand All menu item contribution to the Explorer View.
-
#1869 [tree] Navigate to the first child with the right arrow if a node is expanded. Navigate to the parent with the left arrow if a node is collapsed
Studio
-
#1839 [view] Remove default AQL expression on Create Edge and Create Node since they did not work anymore.
-
#1952 [view] Fix a regression introduced in 2023.4.0 where View-based Forms could no longer be instantiated
-
#1915 [view] Add the page support in the view DSL
-
#2008 [view] Make edge tool more robust for applications which use a custom IViewRepresentationDescriptionSearchService
-
#2026 [view] Display the layout strategy description of a node description in the explorer view again
-
#1946 Enabled child extenders in the View DSL implementation. This allows downstream projects and applications to provide their own sub-types of the DSL types (e.g. new WidgetDescriptions). In addition to registering the extension metamodel itself, users must provide a
ChildExtenderProviderbean for their extensions to be properly integrated. -
#1921 [view] Added a project sirius-components-view-builder.
Introducing providers interfaces to help creating view programmatically.
Introducing a generator of builders aimed to help creating view programmatically, the generation makes use of emf-merge and modifications to these builders can be annotated to live during future regeneration.
-
#1966 [view] Add Selection Description in the View DSL
-
#2003 [view] Make reconnection tool more robust for applications which use a custom IViewRepresentationDescriptionSearchService.
Breaking changes
-
#1897 [diagram] ToolSection are now using records
-
#1616 [core] Use Java records for all our payloads
-
#1907 [view] The management of colors is changing, it is not possible anymore to use color directly represented by a string in the styleDescription. All the colors are now defined in a new palette object ColorPalette with the properties name and value. A view can define as many ColorPalette as desired. In the styleDescription, the definition of a color are now a select list of all the colors contained in the ColorPalette of the view
-
#1970 [diagram] Simplify the lifecycle of the diagram creation and refresh. For that, the
DiagramCreationServicewill have less responsibilities. Starting now, it will stop persisting the diagram after its creation. It will start by improving a bit performances since diagrams were persisted twice in some use cases.
Known issues
You can find a list of the known issues (with workaround where relevant) being investigated by our engineering team on the following public bug trackers:
-
Sirius Components Issues, which concern the core components of the platform, shared by {sw} and Obeo Studio
-
Sirius Web Issue, which only impact the {sw} application.
Version 2023.4.0
Versions
Obeo Studio version 2023.4.0 corresponds to:
New and Improved
Diagram
-
#1674 [diagram] The fade and hide tools were available on the background of the diagram
-
#1710 [diagram] Ensure that the edit box of an empty edge label is not located at the wrong position
-
#1604 [diagram] Fix fade does not work on border nodes
-
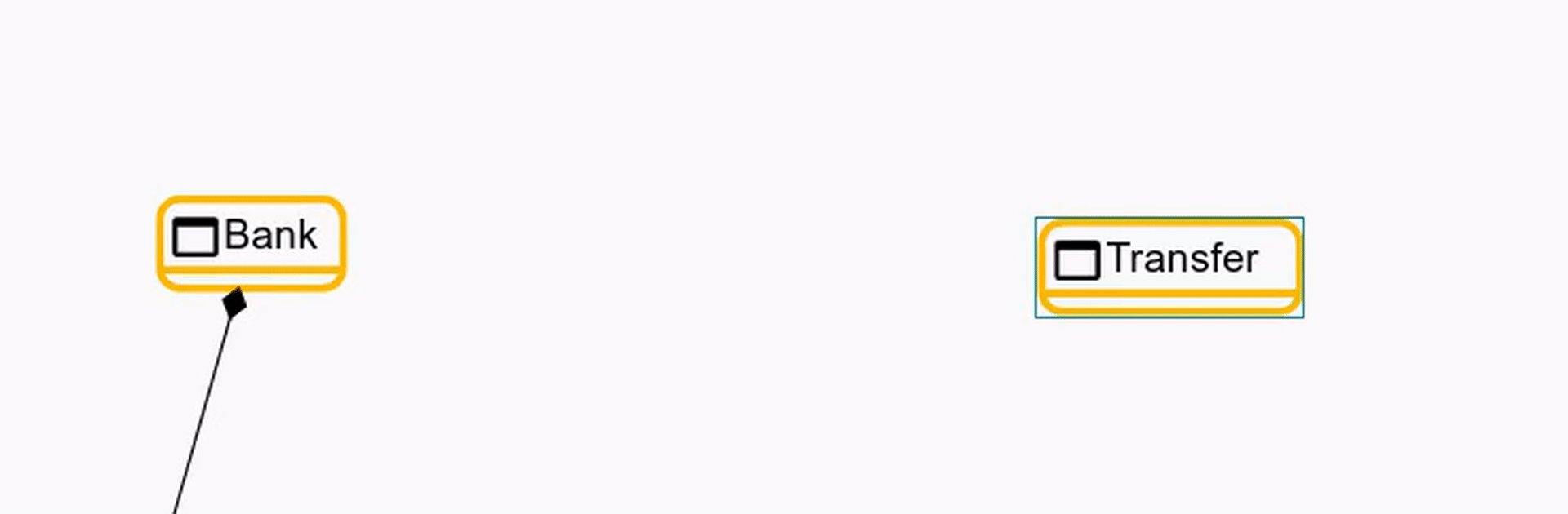
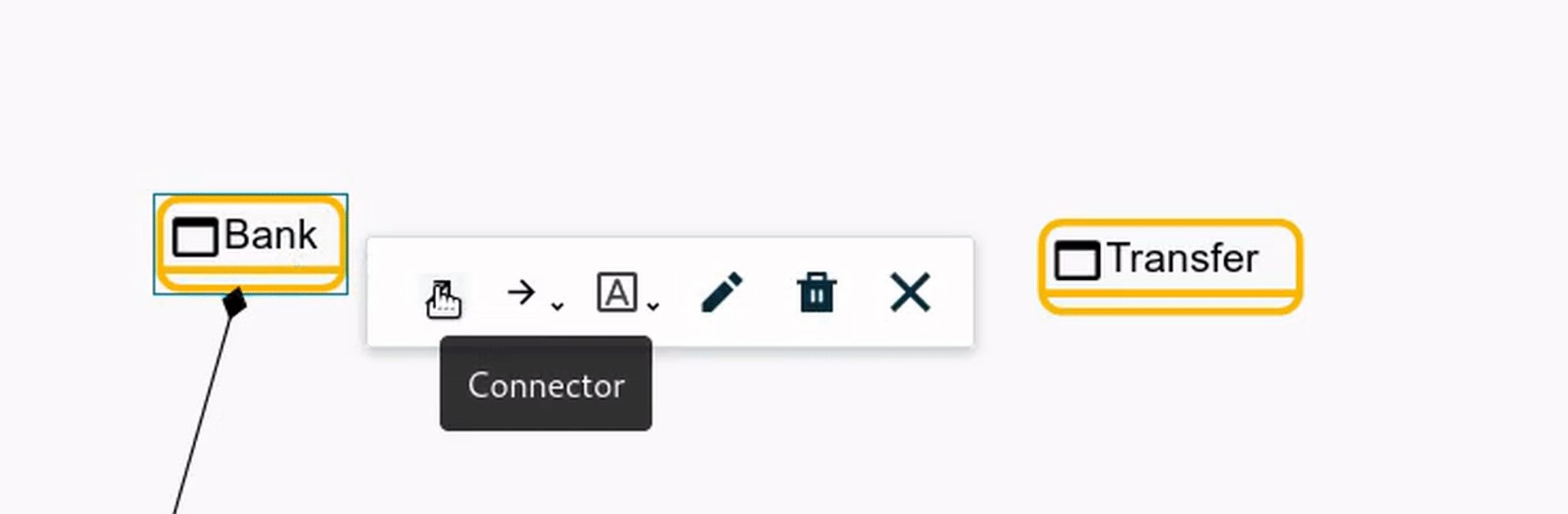
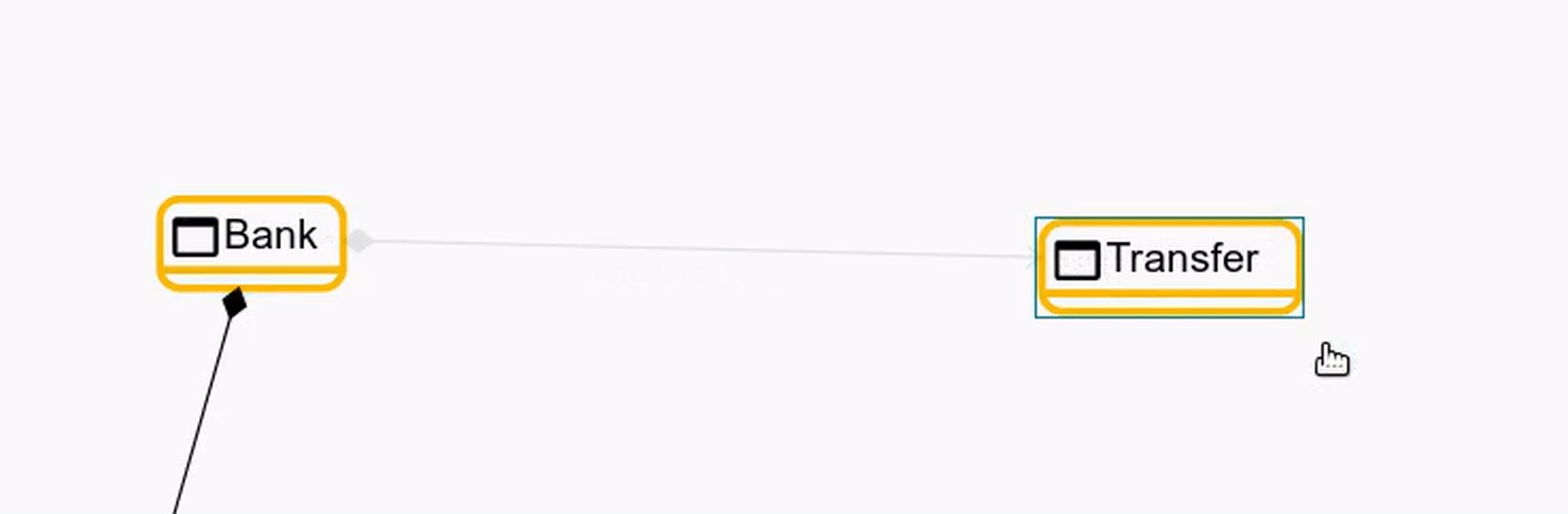
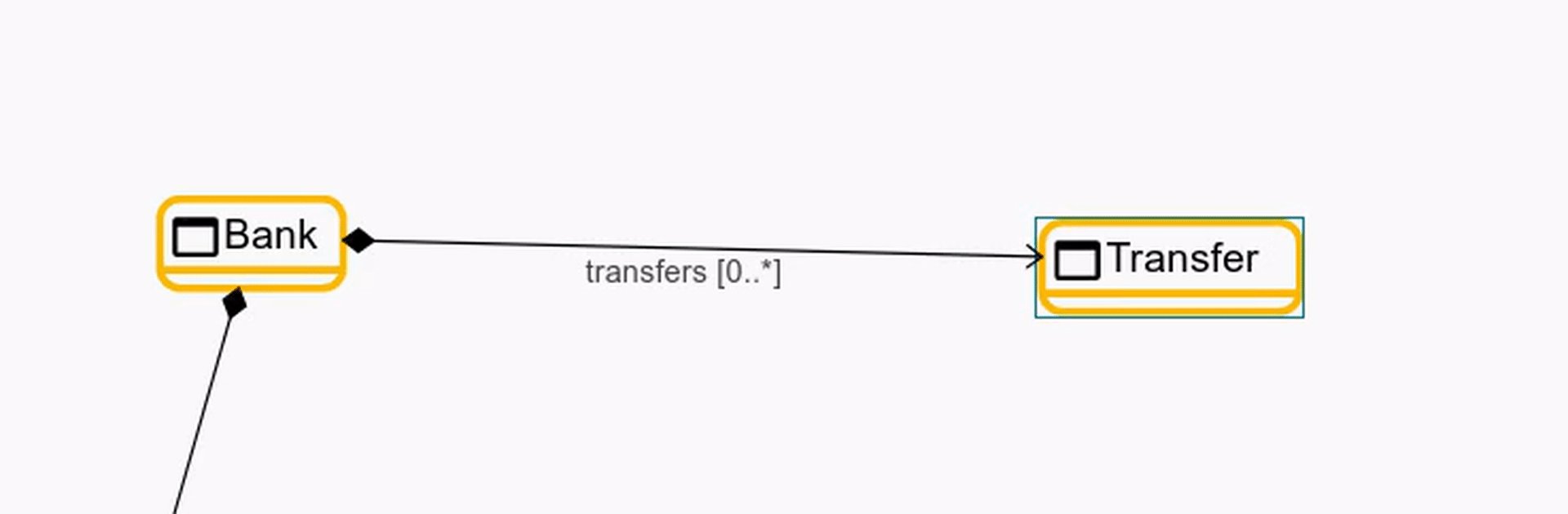
#1602 [diagram] The connector tool does not work with descriptions from the View DSL
-
#1838 [diagram] Collapsing and expanding a node with unsynchronized child nodes will now properly restore the child nodes
-
#1829 [diagram] Node descriptions from the view DSL can now reference concepts outside of their containing diagram description
-
#1527 [diagram] Add the new layout data structure which will be used by the new version of our layout algorithm. This new data structure will be used by the frontend if the name of a diagram ends with
__EXPERIMENTAL. This will allow us to easily compare the current layout algorithm and the new one. -
#1846 [diagram] A debug mode has been added for diagrams. This debug mode can be activated by setting the configuration property
sirius.components.diagram.debugtotrue. Once activated, this debug mode will display additional information on diagram elements to help debug what has been computed by the backend.
-
#1667 [diagram] Make the contextual palette self contained
-
[diagram] Added a common interface
IDiagramElementthat is implemented byNodeandEdge
Form
-
#1746 [forms] Rich-text editor toolbar on forms representations are not grayed when read-only
-
#1744 [forms] Checkboxes on forms representations are not grayed when read-only
-
#1708 [forms] Fix the impossibility to move a toolbar action from a group to another with no toolbar actions in FormDescriptionEditors.
-
#1688 [form] The title of the Details view will not be wrapped on multiple lines anymore
-
#1748 [chart] Underline and strike-through style options are not taken into account for BarCharts
-
#1785 [form] Fix name collision on labelFields GraphQL fragment
-
#1934 [formdescriptioneditor] Fix the renaming of a form Description Editor
Studio
-
#1592 [view] In View-based diagram definition, all tools applicable on a given element are now configured inside the new Palette element directly inside the element (diagram, node or edge) description.
-
#1638 [view] The lifecycle of the representation descriptions from the view DSL is now aligned with the lifecycle of the metamodels computed from the Domain DSL.
As such, the representation descriptions available for an
EditingContextare now computed and transformed when theEditingContextis loaded. It will thus improve the performances of the lookup for representation descriptions since they will be referenced directly by theEditingContext. This does not come with any changes to the interfaceIEditingContext. Alternate implementations ofIEditingContextdo not have to keep the representation descriptions in their implementation ofIEditingContext.By loading representation descriptions from the View DSL when the editing context is being loaded, we are making the editing context the sole source of truth of the representation descriptions available.
As a result, any datafetcher requiring a representation description will now have to use the editing context event processor registry to find the requested representation description. We previously had some datafetcher which were using the
IRepresentationDescriptionSearchService`withnullas a value for the editing context. Such calls will not work anymore sincenullwill not be an acceptable value anymore by our implementation of this interface. -
[view] Changed the values of {Diagram|Node|Edge}descriptionId computed by the view converter:
-
siriusComponents://diagramDescription?sourceKind=view&sourceId=UUID_OF_DOCUMENT&sourceElementId=UUID_OF_SOURCE_ELEMENT -
siriusComponents://nodeDescription?sourceKind=view&sourceId=UUID_OF_DOCUMENT&sourceElementId=UUID_OF_SOURCE_ELEMENT -
siriusComponents://edgeDescription?sourceKind=view&sourceId=UUID_OF_DOCUMENT&sourceElementId=UUID_OF_SOURCE_ELEMENT
-
-
#840 [view] Add the ability to create multiple nested views for unsynchronized node descriptions. For that, specifiers will be able to use properly the variable name property of the create view model operation. The result returned and captured in this variable name will not be the real node since it will be rendered later but it is a placeholder which contains some properties of the real node such as its id which can be used to created the nested views.
-
#1695 [view] Add a precondition expression to the node description
-
#593 [domain] Add support for referencing and extending other custom domains
-
1565 [view] The definition of the View DSL now uses richer data types for most attributes. This has no visible effect at the moment, but will allow better documentation, validation and configuration later.
-
#1890 [view] Tools are now retrieved from their corresponding View Description.
-
#1929 [view] Fix an issue where direct edit on View based diagram elements could lead to infinite loop
Core
-
#1716 [workbench] Fixed the "Related Elements" view when activated on dynamic instances
-
#1773 [workbench] Fix editors area tab title may hide close button
-
#1541 [workbench] Editors area can overflow on Details view
-
#1591 [emf] Creating root elements in a model will now use the EPackages loaded in the package registry of the editing domain
-
#1632 [core] Start documenting the variables available for each operation in our various representations
-
[projects] The 'Show all templates' dialog was not functional from an empty state (with no existing project)
Breaking changes
-
#1825 [diagram] Distinguish the containment kind of view creation requests
-
#1840 [diagram] The GraphQL field Diagram#autoLayout has been removed. We only use DiagramDescription#autoLayout to retrieve the autolayout state of a diagram.
-
[diagram] Changed the type of
Node#descriptionIdandEdge#descriptionIdfromUUIDtoString
Dependency update
-
[form] Switch to lexical 0.8.1
Known issues
You can find a list of the known issues (with workaround where relevant) being investigated by our engineering team on the following public bug trackers:
-
Sirius Components Issues, which concern the core components of the platform, shared by {sw} and Obeo Studio
-
Sirius Web Issue, which only impact the {sw} application.
Version 2023.3.0
Versions
Obeo Studio version 2023.3.0 corresponds to:
New and Improved
Diagram
-
#1574 [diagram] In
diagram.graphqls,SingleClickOnDiagramElementToolmember’stargetDescriptionsis now of new typeDiagramElementDescriptioninstead ofNodeDescription. -
#1615 [diagram]
DiagramDescription.getTools()has been removed. It was not actually used, as tools have long been found inDiagramDescription.getToolSections()instead. -
#1374 [layout] The border node position is now updated when its parents bounds has changed (e.g. when a node increases its size because of a child creation).
-
#1580 [diagram] Border nodes do not return to their previous position after they have been moved manually.
-
#1522 [diagram] Rectangle nodes with a header can now be resized.
-
#1529 [diagram] Improve the layout of newly created edges with a begin or end label
-
#1686 [diagram] Fix SVG export of the wrapped labels
-
#1741 [diagram] Border node placement specified with ELK configuration not taken into account anymore
-
#1720 [diagram] Fix the position where newly created views appear on a diagram after a drop
-
#1456 [diagram] Add the ability to filter the edge created using some graphical variables
-
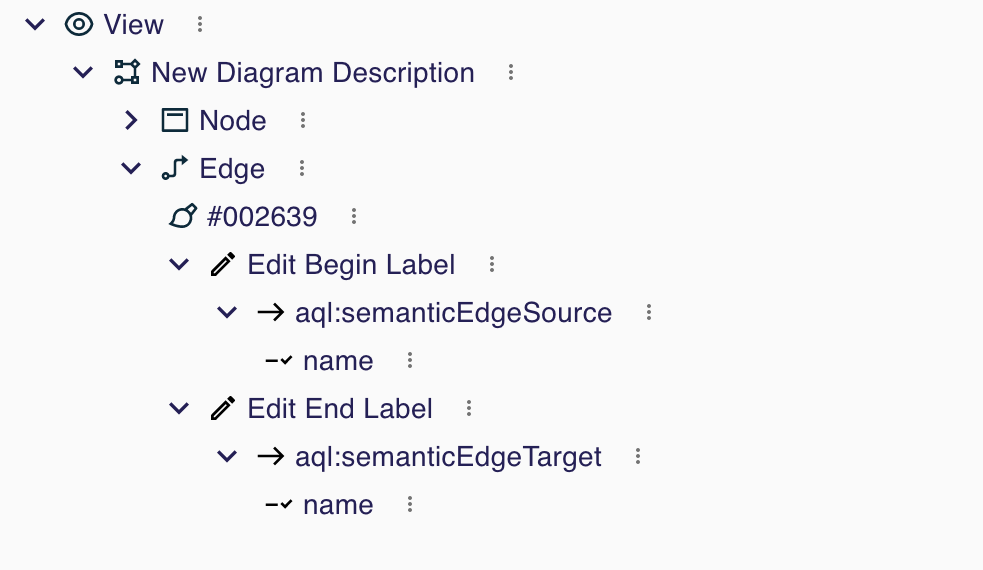
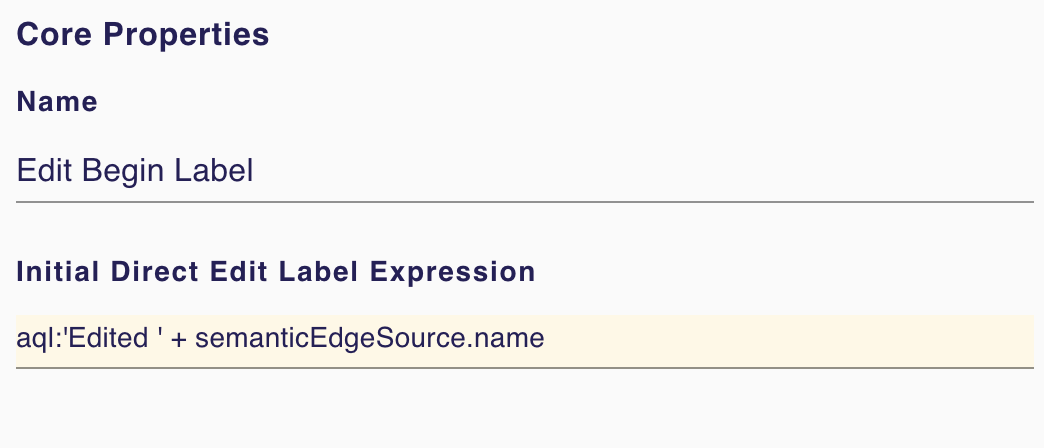
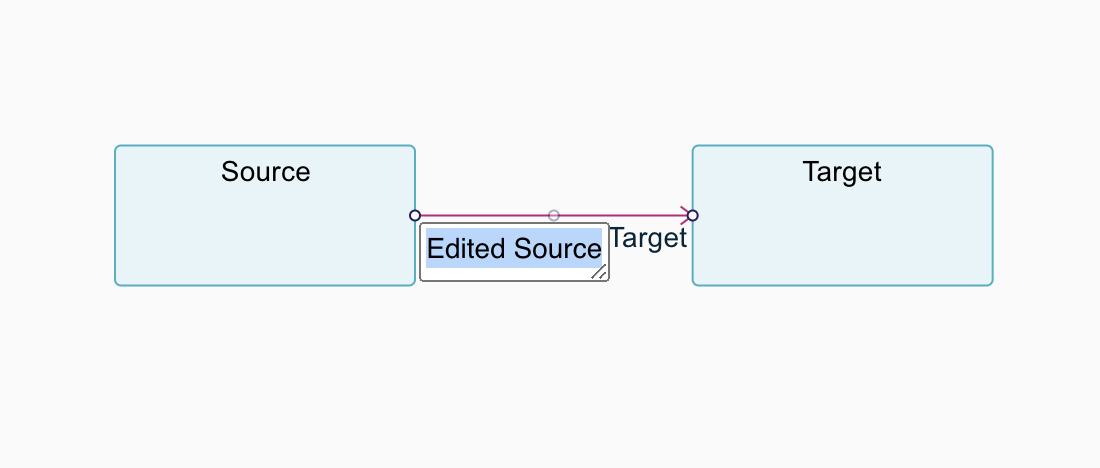
#1463 [diagram] Add support for the direct edit of the start and end labels of an edge. Two new tools can be defined on an edge in order to specify how the begin and end labels can be edited.

For each of those tools,
Edit Begin LabelandEdit End Labelin the previous screenshot, the specifier can also enter anInitial Direct Edit Label Expressionwhich will be used to compute the initial value of the label when the edition will be triggered. This is mostly used to support the edition of computed labels. The variablessemanticEdgeSourceandsemanticEdgeTargetare now available both in theInitial Direct Edit Label Expressionand while evaluating the behavior of the tools themselves.
In order to edit a begin or end label of an edge, it is necessary to double click on said label. Using
F2`will trigger the edition of the center label of the edge.
-
#1496 [layout] Add the support for free form compartment.

-
#1624 [diagram] Add support for expand/collapse of nodes. A node can be collapsed or expanded if its view description is collapsible or if its sirius desktop description is a region (Horizontal or Vertical stack).
-
#1624 [diagram] The
collapsingStateof a node is now available as a variable to compute its style. As a result, it is possible to create a conditional style which will use the collapsing state quite easily. Using the view DSL, one can use the expressionaql:collapsingState.toString() = 'COLLAPSED'as a condition to create a style which will be used when the node is collapsed. -
#1584 [diagram] Studio makers can indicate whether or not a node type can be resized by the end-user or not. Nodes which can not be resized (or have not been resized yet) haver their actual size computed from the NodeDescrition’s sizeProvider in a uniform way for all node types. Nodes which can and have been resized keep their user-chosen size across both incremental and full layout (as long as the requested size is compatible with other constraints).
-
#1583 [diagram] Add support for diagram nodes labels' auto-wrap

-
#1456 [diagram] Add new methods to the diagram rendering cache to compute the parent, ancestors, children and descendants of a given node identifier
-
#1574 [diagram] Single click tools can now be executed on Edges in addition to Nodes
-
#1596 [diagram] Sirius Web now includes two example parametric SVG images named "Package" and "Class". They can be used as any custom image (e.g. in a View-based diagram), but their precise shape is partially computed on the backend, in this case to adjust the size of the label compartment to the actual label’s width.
-
#1558 [diagram] When a diagram is read-only, the following actions are now disabled: Arrange All, Reveal hidden and Reveal faded elements, and triggering direct edit or delete from the keyboard.
Tree
-
#1588 [tree] Add support for enabling/disabling the synchronization between the explorer and the current selection. When it is enabled, if the current selection is not visible in the explorer, it will be revealed by expanding the relevant tree items. On the other hand, when it is disabled, the selection will be visible in the explorer but no tree items will be automatically expanded.
-
#1607 [tree] Make sure that a recently closed representation can be opened again
Studio
-
#1456 [view] Add a precondition expression to the edge description
-
#1559 [view] It is now possible to specify the (computed) width and height separately for a Node Style (instead of a single size before, which always resulted in square shapes).
-
#1426 [view] Add missing data type on initialDirectEditLabelExpression
-
#1569 [view] Only delegate semantic deletion to the element’s Delete Tool
-
#1562 [view] The default/canonical behaviors for diagram elements can now be invoked explicitly from AQL expressions. See
org.eclipse.sirius.components.view.emf.CanonicalServices. This feature will be used only for internal for now. There will be breaking changes on this topic soon. -
#1563 [view] If a diagram description does not explicitly configure a delete/direct edit/element creation tool, the corresponding behavior is simply disabled. By default, new nodes, edges and tools are explicitly configured to invoke the default canonical behavior; it is just made explicit in the model and can now serve as a based or removed to disable the behavior.
Breaking changes
-
[core] Records are now used as the implementations of
IInput -
#1614 [graphql] Add a SuccessPayload to replace most basic payloads
-
#1588 [project] Moved the action "New Model" and "Upload model" in a new tree toolbar
-
#1614 [graphql] Add a SuccessPayload to replace most basic payloads, add GQLWidgetOperationPayload to replace most basic Operation
Known issues
You can find a list of the known issues (with workaround where relevant) being investigated by our engineering team on the following public bug trackers:
-
Sirius Components Issues, which concern the core components of the platform, shared by {sw} and Obeo Studio
-
Sirius Web Issue, which only impact the {sw} application.
Version 2023.1.0
Versions
Obeo Studio version 2023.1.0 corresponds to:
New and Improved
Core
-
#1386 Users can now upload their own images from a project’s new settings page (available in the project menu). These images can be displayed in forms using the new image widget, or in View-based diagrams using and ImageNodeStyleDescription and selecting the image in the list of available shapes.
Diagram
-
#1428 Add support for List layout compartment. We rely on the layout strategy engine handler switch and the layout engine handler switch to dispatch to the correct behavior depending on how children should be laid out and the type of the node. This kind of architecture has already been implemented for model operation for the View DSL. Nothing has changed if nodes have to be laid out freely.
-
#1467 Elk is now able to compute a list layout. It is an internal change, and thus, nothing should change for the end user
-
#1457 Make possible to provide an expression on the label edit tool in View DSL to initialize the direct edit label text field. We kept the current behavior for the compatibility layer but, in fine it will be possible to leverage the direct edit tool Input Label Expression to initialize the direct edit label text field.
-
#1453 Add new arrow styles Circle, FillCircle and CrossedCircle
-
#666 Make the contextual palette display the tools of the current selection
-
#1442 Selecting an element in a diagram can hide others
-
#1507 Missing variables during execution of a source reconnection tool from the View description (otherEnd,semanticOtherEnd,edgeView and editingContext)
-
#1462 Restore the missing hover / selected feedback on parametric SVG style
-
When clicking on a node in a diagram, the creation tools list is now always in the same order
-
#1485 Select the relevant edge reconnection tools
-
#1446 Add support for hidden and faded edges
Form
-
#1346 Add support for a Rich Text edition widget. The widget behaves in a similar way to the existing Textfield and Textarea widgets, except that the text value should be valid Markdown, and can be edited in a WYSIWYG way by the end user.
-
#1426 Add support for optional text completion on textfield widgets. This is enabled in the View DSL properties for domain types and AQL expressions
-
#1439 Add support for toolbar actions in Form/FormDescriptionEditor
-
#1437 Add support for styles preview in FormDescriptionEditor
-
#1494 Add width and height attributes to BarChart
-
#1510 Add support for multi-groups in Form/FormDescriptionEditor
-
#1364 Add support for a basic image widget
-
#1448 Create a default style for new TextArea widgets like for the others
-
#1431 The default implementation of the Property View should not try to handle a multi valuated EStructuralFeature of type String
Breaking changes
-
#1437 [backend]
sirius-components-formdescriptioneditorsnow depends onsirius-components-forms.IFormDescriptionEditorWidget.javahave been deleted,FormDescriptionEditor.javanow relies onAbstractWidget.javafromsirius-components-forms. -
#1437 [graphql]
formdescriptioneditor.graphqlsnow depends on widgets fromforms.graphqls
Dependency update
-
[backenđ] Upgrade to Apache Batik 1.16.0 (from 1.14.0)
-
[backend] Switch to Spring Boot 2.7.5
-
[backend] Switch to EMFJson 2.3.3
Known issues
You can find a list of the known issues (with workaround where relevant) being investigated by our engineering team on the following public bug trackers:
-
Sirius Components Issues, which concern the core components of the platform, shared by {sw} and Obeo Studio
-
Sirius Web Issue, which only impact the {sw} application.
Version 2022.11.0
Versions
Obeo Studio version 2022.11.0 corresponds to:
New and Improved
Diagram
-
#1316 [diagram] Support parametric svg node style
-
#997 [diagram] Add support for edition of routing points in diagrams
-
1397 [diagram] Add support for reused node descriptions
-
#780 [diagram] Add support for edge reconnection. Edge reconnection descriptions can be defined either inside a classical Sirius desktop VSM or, using the View DSL. While using the Sirius desktop VSM you can define a tool to do both target and source reconnection, you will need to define a tool to reconnect the source and another one to reconnect the target using the View DSL
-
#1368 [diagram] Do not render rectangle view children twice
-
#931 [layout] When the delete tool of an edge is used, the position of other edges are not affected.
-
#1339 [layout] Add concept of layout strategy. The purpose of layout strategy is to split the style of a node from the way a node lays out its children.
-
#997 [diagram] Edge routing points are not reset when one of the edge end is moving
Studios
-
[diagram] Various new features and improvements to provide support of the edge reconnection, parametric SVG and reused node descriptions
Developer
Breaking changes
-
#1300 [core] Rename SiriusWebJSONResourceFactoryImpl to JSONResourceFactoryImpl
-
#1301 [core] Add support for having intermodel references. Now, the URI of resources added in a ResourceSet must have a
scheme. Otherwise, you will encounter exceptions. -
#1064 [core] Remove the URL utility file and ask for the
httpOrigininstead. Consumers of Sirius Components which rely on the behavior of the URL utility file should instead maintain their own utility file since it is dependent on our build technology and development process.
Dependency update
-
[backend] Switch to EMFJson 2.3.2-SNAPSHOT. It contains better management of proxy resolution in case of intermodel references.
Known issues
You can find a list of the known issues (with workaround where relevant) being investigated by our engineering team on the following public bug trackers:
-
Sirius Components Issues, which concern the core components of the platform, shared by {sw} and Obeo Studio
-
Sirius Web Issue, which only impact the {sw} application.
Version 2022.9.0
Versions
Obeo Studio version 2022.9.0 corresponds to:
-
The backend has been updated to Spring Boot 2.7.2 and GraphQL Java 18.2.
-
[frontend] Update the format of the
package-lock.jsonby moving to node 18.7.0 and npm 8.15.0. This will allow us to use the latest version of npm which comes with improvements for its workspace support. This will also help us move beyond the change in behavior of node 16.15.1 and npm 8.6 -
[frontend] Switch to
@apollo/client 3.6.9,@material-ui/core 4.12.4,@material-ui/icons 4.11.3,graphql 16.5.0,prop-types 15.8.1,sprotty 0.12.2andxstate 4.32.1. Various development dependencies have also been updated such as typescript, rollup, prettier etc
New and Improved
Core
-
#1288 [core] Improve support for precondition expression from representation description, which can now depend on the properties of the actual candidate element, not just its type.
-
#1289 [core] Newly created representations now get a default title which corresponds to the evaluation of their
titleExpression.
Project
-
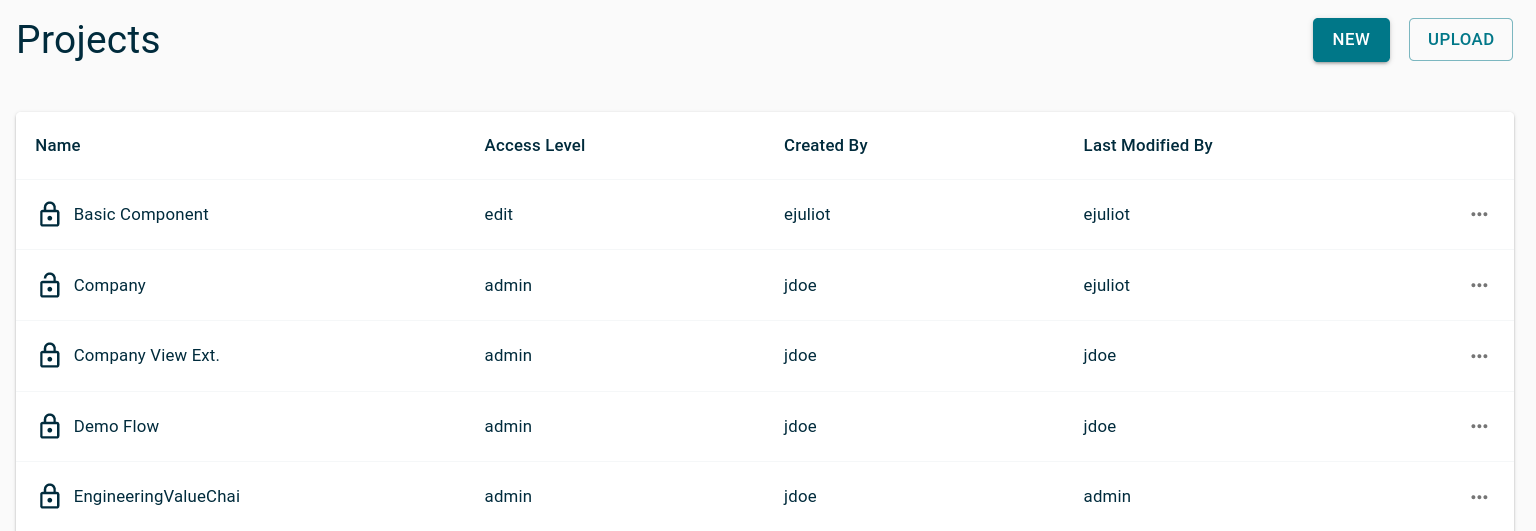
#514 [projects] On the projects list, the buttons to create a new blank project or upload an existing one have been converted into cards to make them more prominent.
-
#513 [projects] The project list now diplays up to 3 project templates buttons which can be used to create ready to use projects (with document(s) and/or representation(s) alread created). The actual template definitions are provided by the backend using the new
IProjectTemplateProviderandIProjectTemplateInitializerAPIs. -
#525 [projects] A "Show all templates" button is available in the project list to open a dialog displaying all the templates available on the server (not just the first 3). The templates are presented 12 per page, in alphabetical order.
-
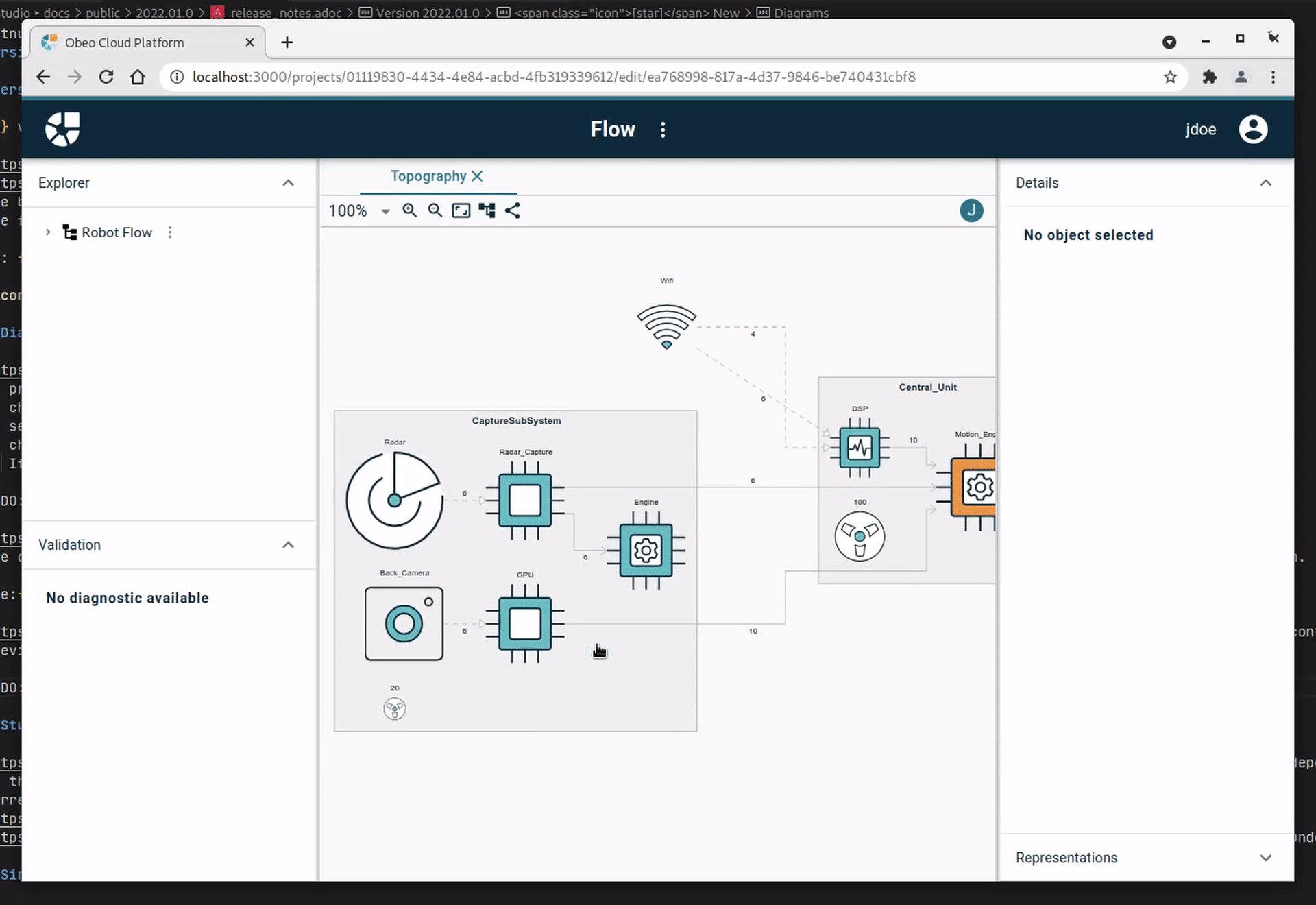
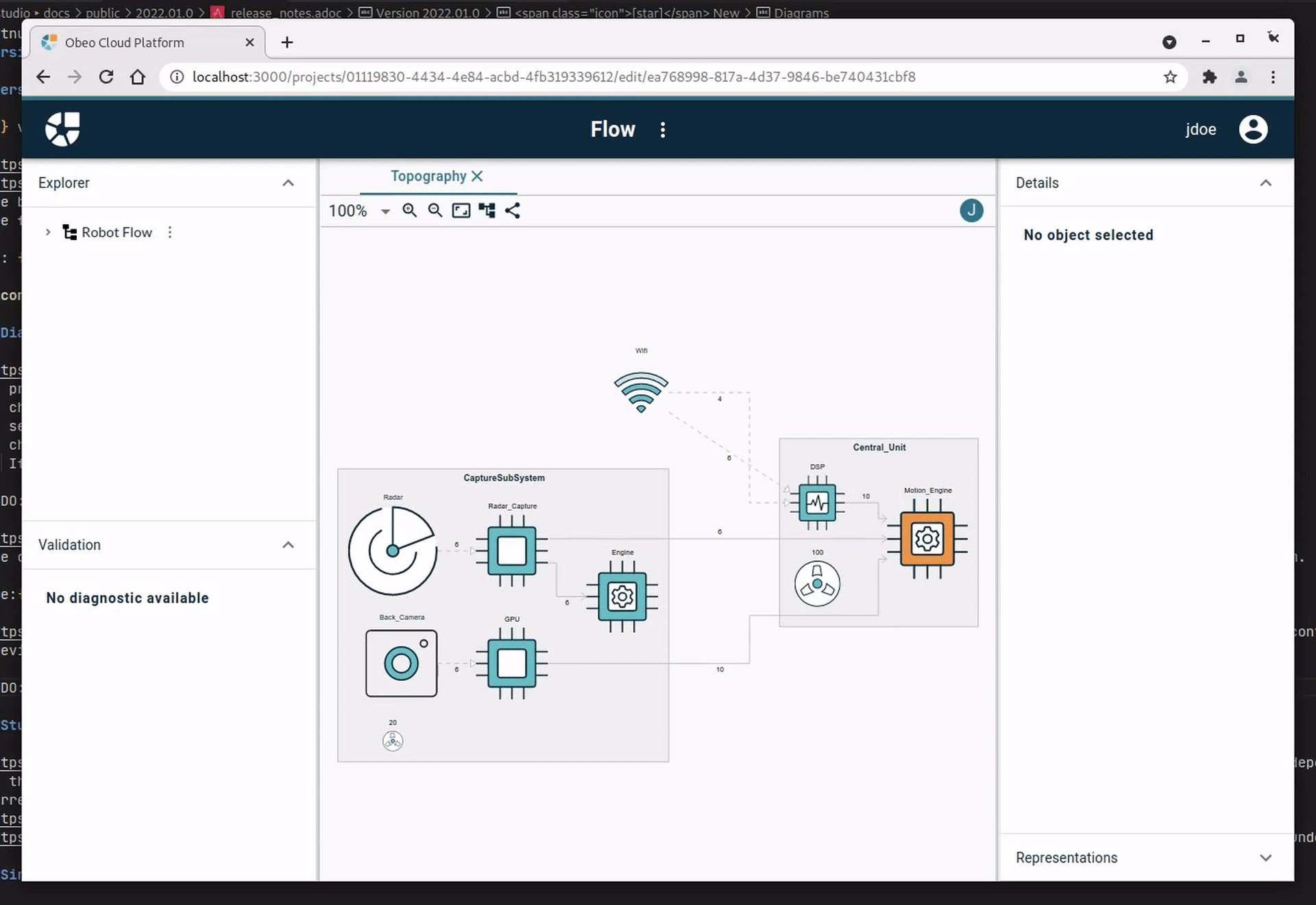
#530 [projects] The default application now provides project templates for Flow, BPMN, and for Studios.
Form
-
The Forms representation (also used for the details view) has gained support for lots of new widgets:
-
#1272 Buttons
-
#1275 Plain Labels
-
#1281 Links
-
#1292 Lists
-
#1265 Flexbox containers for custom layouts
-
#1266 Bar-chart and Pie-chart Widgets
-
#1284 [form] Remove tab when Form representation contains only one page
-
#1354 [form] Fix rename FormDescriptionEditor representation from the project explorer
-
#457 [form] Fix rename Form representation from the project explorer
Studios
-
#1318 [studio] Java service classes used by studios (via
IJavaServiceProvider) can now ask to be injected with any Spring bean available in the application context (for exampleIObjectServiceor other Sirius Components services they need for their implementation).
Developer
Breaking changes
-
#1311 [releng] Allow reusing
sirius-components-emfwithout dependencies to the domain or view DSL. As a result, two new projectssirius-components-domain-emfandsirius-components-view-emfhave been introduced in order to connect the EMF compatibility layer with the domain and view DSL. Consumers ofsirius-components-emfmay have to update their import. The behavior of the code has not been modified -
#1311 [releng] Allow reusing
sirius-component-emfwithout dependencies to Sirius Desktop. As a result, a new projectsirius-components-compatibility-emfhas been added in order to provide EMF support for the Sirius desktop compatibility layer. Consumers ofsirius-components-emfmay have to update their import. The behavior of the code has not been modified -
#1237 [releng] Remove the two hardcoded dependencies to Spring MVC from Sirius Components. As such, reusing most components from Sirius Components without Spring MVC will be easier. The only projects with a dependency to Spring MVC are located in the
webpackage -
#1312 [graphql] Provide the datafetchers used by the representations. Starting with the validation representation, we will provide datafetchers directly in Sirius Components to simplify the integration of Sirius Components in various applications. The project
sirius-components-graphql-utilshas been merged intosirius-components-graphql-apisince they had similar dependencies. -
#1231 [charts] The components related to charts have been extracted to
@eclipse-sirius/sirius-components-charts -
#1231 [forms] The components related to forms have been extracted to
@eclipse-sirius/sirius-components-forms. The views and representations have adopted the suffixViewandRepresentationrespectively. As an example, the componentFormWebSocketContaineris now namedFormRepresentation -
#1231 [formdescriptioneditors] The components related to formdescriptioneditors have been extracted to
@eclipse-sirius/sirius-components-formdescriptioneditors. The representation has been renamedFormDescriptionEditorRepresentation. -
#1231 [core] Since the core parts of Sirius Components cannot possibily known the components of the representations installed in a project, the context
RepresentationContextwill not provide a default value anymore. In a similar fashion, theServerContextfrom@eclipse-sirius/sirius-components-corewill now be required in order to let Sirius Components retrieve the URL of the backend. -
#1231 [trees] The trees related components and the explorer have been extracted to
@eclipse-sirius/sirius-components-trees. TheExplorerWebSocketContainerhas also been renamedExplorerViewto match the naming convention of the other views. The components migrated have also been fully converted to XState and MaterialUI -
#1231 [workbench] The workbench was depending on some tree components in order to compute the list of
TreeItemContextMenuContributionto use in the explorer. This dependency has been removed and as a result, users of the workbench component will have to rely on theTreeItemContextMenuContextto provide the contributions -
#1231 [workbench] Move the workbench related code to
@eclipse-sirius/sirius-components-core. This move includes components such asWorkbench,RepresentationContext,WorkbenchViewContributionfor example -
#1231 [diagram] Move the code of the diagram and the selection wizard in the packages
@eclipse-sirius/sirius-components-diagramsand@eclipse-sirius/sirius-components-selection -
#1231 [core] Some code remain in the soon to be deprecated Sirius Component package
@eclipse-sirius/sirius-components. Most of this code will either be moved to Sirius Web or be removed entirely (such as the old non MaterialUI widgets) -
#1288 [core] The
EditingContext#representationDescriptionsfield now takes anobjectId: IDas argument instead of just the object’skind: ID. This allows representation precondition expressions to be more precise as they know the actual candidate instance, not just its type. -
#1281 [form] The
LinkDescriptionnow requires adisplayProviderand astyleProvider. ThedisplayProvideris used to display the text of the hyperLink. The GraphQL API has also been changed with two additional fields on the typeLink:displayandstyle(optional). The front-end use thedisplayvalue instead of thelabelvalue to display the hyperlink text. Thelabelvalue is displayed before the widget to be consistent with other properties sections. -
#1320 [diagram] The
selectedNodevariable is now always defined in the context of drop hanlders and single-click tools. Previously, if the target of the drop or single-click tool was the diagram itself (instead of a node), the variable was not defined at all. Now it is defined butnullin these cases. -
#1289 [core] The
representationDescriptionsGraphQL query now returns a new attribute nameddefaultNamein addition to thelabelandid. For view-based representations and , thedefaultNameis computed from theRepresentationDescription’s `titleExpression.
Known issues
You can find a list of the known issues (with workaround where relevant) being investigated by our engineering team on the following public bug trackers:
-
Sirius Components Issues, which concern the core components of the platform, shared by {sw} and Obeo Studio
-
Sirius Web Issue, which only impact the {sw} application.
Version 2022.7.0
Versions
Obeo Studio version 2022.7.0 corresponds to:
-
[frontend] Switch to Create React App v5.0.1
-
The backend has been updated to Spring Boot 2.6.6 and GraphQL Java 18.0.
New
Diagram
-
#1117 [diagram] When multiple elements are selected (for example by Ctrl+click or ⌘+click in the explorer), all the selected elements are highlighted in the open diagram (if they are represented on it).
Form
-
#1149 #1152 #1169 #1181 #1212 #1233 #1236 [form] Using the View DSL, it is now possible to define form descriptions for your domain. You can use the new form description editor to define such form description. All of this is experimental and will be improved with new features over time.
-
#1116 [form] Add support for multiple selection entries in the details view
Explorer
-
#1112 [explorer] It is now possible to select multiple elements in the explorer using Ctrl+click or ⌘+click. The selection in the diagram and in the details view is updated accordingly.
Fixed
Diagram
-
#1154 [diagram] Display the palette where the click has been made, not where the cursor is.
-
#1148 [diagram] Removing an edge from a diagram does not move other edges anymore.
-
#1176 [diagram] Fix potential ConcurrentModificationException in ViewDiagramDescriptionConverter when manipulating diagrams.
-
#1219 #1195 #1194 [diagram] Fix some issues about the diagram svg export.
Representation
-
#467 [fix] Fix the refresh of the Representations representation
Developer
-
#1179 [core] Move
WorkbenchSelectionandWorkbenchSelectionEntrytosirius-components-representationsin order to let any representation use those classes. We may rename theSelectionrepresentation in the future in order to rename them toSelectionandSelectionEntryto align the frontend and backend API -
#689 [diagram] Add a variable containing objects ids to render for unsynchronized nodes rendering
Known issues
You can find a list of the known issues (with workaround where relevant) being investigated by our engineering team on the following public bug trackers:
-
Sirius Components Issues, which concern the core components of the platform, shared by {sw} and Obeo Studio
-
Sirius Web Issue, which only impact the {sw} application.
Version 2022.5.0
Versions
Obeo Studio version 2022.5.0 corresponds to:
-
[frontend] Switch to Create React App v5.0.1
-
The backend has been updated to Spring Boot 2.6.6 and GraphQL Java 18.0.
New
Diagram
-
#1117 [diagram] When multiple elements are selected (for example by Ctrl+click or ⌘+click in the explorer), all the selected elements are highlighted in the open diagram (if they are represented on it).
Form
-
#1149 #1152 #1169 #1181 #1212 #1233 #1236 [form] Using the View DSL, it is now possible to define form descriptions for your domain. You can use the new form description editor to define such form description. All of this is experimental and will be improved with new features over time.
-
#1116 [form] Add support for multiple selection entries in the details view
Explorer
-
#1112 [explorer] It is now possible to select multiple elements in the explorer using Ctrl+click or ⌘+click. The selection in the diagram and in the details view is updated accordingly.
Fixed
Diagram
-
#1154 [diagram] Display the palette where the click has been made, not where the cursor is.
-
#1148 [diagram] Removing an edge from a diagram does not move other edges anymore.
-
#1176 [diagram] Fix potential ConcurrentModificationException in ViewDiagramDescriptionConverter when manipulating diagrams.
-
#1219 #1195 #1194 [diagram] Fix some issues about the diagram svg export.
Representation
-
#467 [fix] Fix the refresh of the Representations representation
Developer
-
#1179 [core] Move
WorkbenchSelectionandWorkbenchSelectionEntrytosirius-components-representationsin order to let any representation use those classes. We may rename theSelectionrepresentation in the future in order to rename them toSelectionandSelectionEntryto align the frontend and backend API -
#689 [diagram] Add a variable containing objects ids to render for unsynchronized nodes rendering
Known issues
You can find a list of the known issues (with workaround where relevant) being investigated by our engineering team on the following public bug trackers:
-
Sirius Components Issues, which concern the core components of the platform, shared by {sw} and Obeo Studio
-
Sirius Web Issue, which only impact the {sw} application.
Version 2022.3.0
Versions
Obeo Studio version 2022.3.0 corresponds to:
-
The backend has been updated to Spring Boot 2.6.4 and GraphQL Java 17.3.
-
The frontend has been updated to TypeScript 4.5.4, xstate 4.26.1 and @xstate/react 1.6.3.
New
Table
-
[table] Add support for a table representation based on React Table and the table component from Material UI. It features a generic table description available on all objects which will display the properties of the content of the object. It also comes with sorting, pagination, filtering and edition support.
Fixed
Diagram
-
#991 [diagram] Restore edge creation tools feedback
-
#962 [layout] Fix an issue preventing nodes from being properly resized when a child node is created
-
#1051 [layout] Fix an issue resizing nodes when a child node was created even if it was not necessary
-
[diagram] Fix an issue preventing the resizing of a node if the cursor had not moved after a previous resizing
-
#1104 [diagram] Fix the image base path during the SVG export
-
#1102 [diagram] Fix the node label positioning (rectangle, list and list item)
Compatibility
-
#1075 [compatibility] Use the proper icon feature for OperationAction
Changed
-
#1054 [diagram] Add missing variables to compute the label of an edge
-
#956 [diagram] Add the border node concept on front-end and implement the border node snap. The user can move the border node only on the side of its parent node. The border node enters its parent node with 8px. The ELK automatic layout is adapated to have the same behavior.
-
#919 [diagram] Support the parent container resize for the border nodes on back-end
-
#1071 [diagram] Add a label for the border nodes
-
#1071 [diagram] Improve the resizing of the border nodes
-
#783 [diagram] Nodes which use images can now also have a border with all the relevant properties: color, size, radius, and line style. This applies to modelers using the compatibility layer and the web-based diagram definitions
-
#837 [layout] Improve the position of the dropped elements
Explorer
-
#1063 [explorer] It is now possible to expand or collapse items in the explorer without selecting them by clicking directly on the expand/collapse arrow icon
-
#1070 [explorer] When selecting an element or opening a representation (for example from its URL or from the onboard area), it is automatically made visible and selected in the explorer.
Workbench
-
#1067 [workbench] Hide hamburger menu on tree items with no operations
-
#1128 [workbench] Select representation opened from a tab
-
#1081 [workbench] It is now possible to specify the component to display in the main area when no representation is open instead of the
OnboardArea(which is still the default when there is no override)
Known issues
You can find a list of the known issues (with workaround where relevant) being investigated by our engineering team on the following public bug trackers:
-
Sirius Components Issues, which concern the core components of the platform, shared by {sw} and Obeo Studio
-
Sirius Web Issue, which only impact the {sw} application.
Version 2022.01.0
Versions
Obeo Studio version 2022.01.0 corresponds to:
-
The backend has been updated to Spring Boot 2.6.1 and GraphQL Java 17.3.
-
The frontend has been updated to TypeScript 4.5.4, xstate 4.26.1 and @xstate/react 1.6.3.
| Obeo Studio does not use Log4J and is not affected by the recent Log4Shell vulnerability. |
New
Diagrams
-
#133 A new generic "Connector" tool is available on diagrams. It provides an alternative way to create edges between diagram elements:
-
choose the generic "Connector" tool from the source node’s palette
-
select the target node
-
choose which of the compatible tools to apply in the menu appears. If there only one compatible tool, it will be applied automatically.
-

-
#132 It is now possible to drag semantic elements from the explorer on a diagram. The concrete effect depends on how the target diagram is defined, but a typical case is to add a graphical representation of the dropped element on the diagram.

-
#925 When a diagram is opened, a "Fit to screen" is automatically performed to ensure all its content is visible. Previously, depending on the coordinates of the elements it could happen that not all of them where visible on open.

Studio Definitions
-
#726 Nodes can now have a dynamically computed size (using
sizeComputationExpression) which depends on the current state of the semantic model. If the expression is present and produces a positive integer, it will be used as both the width and height of the node, in pixels. Currently it is not possible to compute different values for width and height. -
#596 It is now possible to define border nodes in web studio definitions
-
#924 All text styles supported by Sirius Component can be configured on labels: bold, italic, underline, strike-through.
Sirius Desktop Compatibility
-
#897 The Bordered Node Dot Style is now handled in the compatibility layer.
Fixed
-
#565 Each edge between two nodes now has its own reference points on the source and target nodes, corresponding to the mouse position when the edge was created. Before, the implicit reference point was the center of the source and target notes for all edges, which meant that multiple edges between the sames nodes overlapped. Now, using these reference points each edge can have its own distinct path.
-
In studio definitions, the canonical edge creation tool which was provided when no specific tool was defined was broken for domain-based edges, and has now been fixed.
-
#377 In the workbench, renaming a representation now properly updates the name in the corresponding tab (if it is opened).
-
#868 The initial position of the label for newly created edges was invalid and has been fixed.
-
#425 In diagrams, the routing of edges with the same source and target node (i.e. a "self-loop") when in manual layout has been fixed.
-
#746 In some cases, it was possible for a change in the details view to be lost when the user selected a different element in the explorer before validating the change.
Details View
-
In the details view, when the complete name of the selected element is too long relative to the width of the view, the full label can been seen on the label’s tooltip.

Changed
-
Invalid formats are handled more gracefully when editing numeric properties in details view and in forms. If the user enters text which does not represent a number he will get a proper error message.
Enterprise
-
The documentation for Obeo Studio is now hosted at https://docs.obeostudio.com/. It is accessible without authentication.
-
Users trying to access a page while not logged-in are now redirected to that page after their authentication.
-
It is now possible to contribute additional context menus from the backend only. See the new
EditingContext.treeItemContextMenusfield in the GraphQL Schema for details. -
#858 All the code of the
SubscriptionManagerwhich had a dependency to Spring Security has now been isolated in theSubscriptionManagerof Obeo Studio. -
The GraphQL HTTP endpoint for queries and mutations is now accessible to anonymous (non-authenticated) users. This enables some specific parts of the schema to be publicly accessible. Accessing most parts of the schema (in particular mutations) still requires to be authenticated as before. This change only concerns the HTTP endpoint; the WebSocket endpoint used for subscriptions is still only accessible to authenticated users.
Developer
-
#944 [core] Add the ability to dispose the editing context
-
#896 [diagram] Allow to make specific changes before and after the layout
-
#871 [core] An
IEditingContextEventProcessorExecutorServiceProvidercan be given to theEditingContextEventProcessorin order to customize theExecutorServicewhich will be used to handle the processing of theIInputreceived. This will allow consumers to change the thread management policy of Sirius Components -
#929 [core] Add support for providing a listener on GraphQLWebSocketHandler operations
-
#858 [core] Remove most of the methods of
ISubscriptionManagersince they were not really useful -
#871 [core] Change the constructor of the
EditingContextEventProcessorin order to let consumers provide anIEditingContextEventProcessorExecutorServiceProvider -
#134 [workbench] Switch from a single-selection API to a multi-selection API with some changes to the
Selectionobject of the workbench -
#878 [core] As specified in the ADR-36, the kind of an object (representation, semantic elements, selection entry of the workbench) is now an URI. All previous kind values have been modified
-
#878 [graphql] The GraphQL argument
classIdwhich appeared on some fields has been replaced bykindsince it was always thekindof an object. Technically, it is always the kind of a semantic element but that may not be the case forever -
[core] The method
IEditService.findClass()in Sirius Components has been removed. It was only used in the implementation of a data fetcher which now delegates toEditingContextRepresentationDescriptionsEventHandler. -
[core]
IRepresentationDescriptionSearchServicehas a newfindAllmethod to return all the representation descriptions available in a given editing context -
[core]
fr.obeo.odweb.services.representations.api.IRepresentationDescriptionSearchServicehas been removed in favor oforg.eclipse.sirius.web.core.api.IRepresentationDescriptionSearchService -
[core] The package containing the concepts related to the editing context has been renamed to remove references to the notion of "project"
-
#932 [graphql] The concept of
RepresentationMetadatahas been introduced in order to prepare the separation of the metadata from the representation’s content -
[core] Sirius Components does not depend on Spring Security anymore
Known issues
You can find a list of the known issues (with workaround where relevant) being investigated by our engineering team on the following public bug trackers:
-
Sirius Components Issues, which concern the core components of the platform, shared by {sw} and Obeo Studio
-
Sirius Web Issue, which only impact the {sw} application.
Version 2021.12.0
Versions
Obeo Studio version 2021.12.0 corresponds to:
New
-
A new "Representations" view is available in the bottom-right corner of the project editor. If shows the list of all existing representations which are associated to the currently selected semantic element.

-
#154 [diagram] Add support for the edition of the label of an edge

-
#799 [diagram] The buttons in the diagram’s toolbar now have proper tooltips
-
#692 [tree] The tree representation will now act as a proper representation. Its event handlers will now be implementations of
ITreeEventHandlerand its input will be implementations ofITreeInput -
#773 [compatibility] Add support for both
createViewanddeleteViewmodel operations which can be used to support unsynchronized diagrams from Sirius Desktop. -
#613 [compatibility] Add support for external java action with the new API
IExternalJavaActionProviderwhich allows others to provide instances ofIExternalJavaActionin order to perform some custom behavior during the execution of a tool for example. -
#773 [compatibility] The synchronization policy of the node descriptions is now properly computed from the
AbstractNodeMapping
Fixed
-
[diagram] The variable
selectedNodewas only available in the variable manager used when executing node tools if a selection dialog was also available. Now theselectedNodevariable will always be available unless the tool has been invoked on the background of the diagram
Changed
-
We have adopted a new calander-based versioning policy for Sirius Components, see ADR-034 - Switch from semver to calver for the details.
Enterprise
-
[core] The accounts page now support pagination and it displays more information such as the creation date and last modification date of an account. We now store in the database the last successful login information for all users in order to be able to find inactive users and to detect potential issues such as stolen accounts.
-
[core] Add the ability to configure the
SameSitepolicy of the authentication cookies usingobeo.studio.cookie.sameSitePolicy. This ability will be removed in the next version where we will adopt Spring Boot 2.6.x which supports this directly.
Developer
-
[core] Add a task to display TypeScript errors in the VS Code problems view
-
[core] We have finished our effort to move the frontend codebase to the strict version of TypeScript.
-
[core] Switch to Spring Boot 2.5.6
-
#694 [core] Add
IRepresentationRefreshPolicyRegistryto contribute `IRepresentationRefreshPolicyProvider`s in order to customize on which kind of change description, representations will be refreshed. -
#694 [core] Data can be provided to Success in order to notify changment made by operation made on the editing context.
-
[explorer] The context menus on explorer items has been migrated to Material UI
-
#804 [core] Update the name of our configuration properties. The configuration property
sirius.web.graphql.websocket.allowed.originswill now besirius.components.cors.allowedOriginPatternsand it will support complex patterns on top of regular origins. The default value will be restored to nothing since it has temporarily been set to\*. In a development environment, the recommended value would be both patternshttps://localhost:[*]andhttp://localhost:[*]in order to accept requests from any application hosted on the same machine. The configuration propertyorg.eclipse.sirius.web.editingContextEventProcessorRegistry.disposeDelaywill now besirius.components.editingContext.disposeDelay. Its default value will be 1s since it is the only realistic option with domain and view support. -
#692 [explorer] The explorer view is now more generic and extensible. It can represent arbitrary kinds of tree items, but the tree items supported must be configured for each application.
-
#700 [core] editingContextId and representationId are no longer UUID but String. Products that rely on sirius-components will be able to have their own ID policy for the editingContextId and representationId.
Known issues
You can find a list of the known issues (with workaround where relevant) being investigated by our engineering team on the following public bug trackers:
-
Sirius Components Issues, which concern the core components of the platform, shared by {sw} and Obeo Studio
-
Sirius Web Issue, which only impact the {sw} application.
Version 2021.10.0
The highlights of this new version are:
-
improvements to the studio definition feature (although it is still considered experimental at this point);
-
improvements to the manual diagrams layout;
-
new GraphQL API to issue arbitrary AQL queries on the models' content.
See below for more details.
New
-
Diagrams
-
Added support deleting view without deleting the corresponding semantic element (aka "Delete from Diagram") on unsynchronized diagrams.
-
A new variable
selectedNodeis available when executing node tools and "delete from diagram" tools.
-
-
Studios
-
The View Definition has been improved to support node border size, edge width, font formats for node Definition, node label color.
-
In the View Definition, node and edge descriptions can have a name to make them easier to distinguish and locate in the UI (explorer and details view).
-
In the View Definition Edge Descriptions can now have multiple sources & targets.
-
In the Domain Definition, multiple inheritance is now supported between entities.
-
Validation rules have been added to both the Domain and View Definitions to reduce the risk of errors. This is a work in progress and more validation rules will be added.
-
-
General
-
It is now possible to use the
eInverse()service in AQL expressions to navigate backwards on references.
-
Fixed
Several of the known issues listed in the previous versions have been fixed:
-
Direct edit of the label using the palette works again.
-
Direct edit triggered by directly starting to type no longer loses the first character.
-
Multi-valued references can not be edited in the details view:
-
for such references we now provide a selection widget which allows selecting multiple values.
-
the order of the elements in the list of chosen values can not be controlled yet
-

Other important fixes:
-
Diagrams
-
When performing incremental layout (after a manual layout change), the algorithm uses the same algorithm as for the automatic layout.
-
On diagrams which are in auto-layout mode, it is no longer possible to move elements. Previously it was possible to move them but the auto-layout would move them back to their original position.
-
-
Studios
-
It was possible to define a label expression for edges, but it was not taken into account Edge labels are now correctly computed and displayed.
-
It is now possible to use qualified type names in AQL expressions inside the View Definition, i.e. expressions like
aql:self.eAllContents()→filter(domain::Type)now work. -
The default color for new edges in the View Definition is now more visible.
-
The default edge decorator on View Definitions is now in the correct direction.
-
-
Sirius Desktop Compatibility
-
Added support for the 'container' and 'element' compatibility variables inside creation tools.
-
Changed
-
Workbench
-
The Validation view is now open by default.
-
Enterprise
-
Added support for cross site request forgery protection (not enabled by default)
-
Added auditing capabilities to projects (creation date and author, last modification date and author).
-
The projects browser now displays more information on the projects ("access level", "created by" and "last modified by")
-
The projects browser now supports pagination
-
The project settings page has been migrated to Material-UI

Developer
-
The GraphQL Schema supports a new collection of queries (
queryBasedXXXwhereXXXis the type returned by the query) which can be passed AQL expressions to evaluate in the context of a document/model. This can be used to "dig into" the model without downloading them. Note that there is no UI for this feature; it can only be used programmatically. -
Updated dependencies on the frontend and backend. Most importantly, building the frontend now required Node 16.6.2 and npm 7.20.3.
-
The business code has been moved out of the Sirius Components and can now be found in the Sirius Web repository instead.
-
Switched to a schema first approach for our GraphQL schema. See the various
*.graphqlsfiles for details. -
In the GraphQL API,
namespacehas been renamed intodomain.
Known issues
Here is where you can find a list of issues currently being investigated by our engineering team. This list will be updated regularly, and issues will be added and removed as they are discovered and resolved.
Projects Management
Missing navigation links between some pages
-
Issue description: Some parts of the UI are currently missing navigation links to go back once they are opened. For example, when opening the Project Settings page, there is no explicit link to go back to the project.
-
Workaround: Either use the browser history to go back to the previous page, or go back to the Projects Browser page (click on the top-left icon) and then navigate to the target page from there.
-
Issue status: Planned.
In some circumstances, models do not appear immediatly inside the model explorer
-
Issue description: Under some circumstances (notably after a period of inactivity on an open browser tab), existing models are not visible inside the model explorer when opening a project, or right after they are created.
-
Workaround: Refresh the browser page (F5) to make the models visible.
-
Issue status: Fix in progress.
Long operations do not provide an indication that they are in progress
-
Issue description: When triggering a long-running operation (e.g. creating or opening a very large diagram or invoking a costly tool), there is no feedback for the user that the operation is in progress. If the operation is running server-side, the client UI can still be reactive, which allows the user to trigger other operations on project states which will soon be invalid, which can cause unexpected effects.
-
Workaround: None at the moment (keep calm and wait).
-
Issue status: Implementation in progress for some operations; planned for later for others.
Diagram Editor
Moving diagram elements manually resets the connected edges’s routing to straight lines
-
Issue description: The automatic layout performed on diagram creation uses rectilinear routing for edges between elements. If you move en existing element, the routing of all the edges connected to the moved element is reset into a single segment between the source and target element.
-
Workaround: Invoke the "Arrange All" operation from the diagram’s toolbar to reapply the automatic layout with proper edge routing.
-
Issue status: Planned.
The current zoom displayed in the combo is not synchronized
-
Issue description: In the top-right corner of a diagram, a combo-box is available to select a specific zoom level. However if you change the zoom level using the mouse wheel, the value displayed in the combo is not updated and thus does not reflect the current level anymore.
-
Workaround: None at the moment.
-
Issue status: Implementation in progress.
Direct Edition of edges' labels does not work
-
Issue description: If you select an edge on a diagram and hit F2 (or start typing), a direct edit field opens, but if you try to change the label it has not effect.
-
Workaround: Edit the corresponding model attribute using the properties view of the edge.
-
Issue status: Implementation in progress.
The palette and modal dialogs sometimes disappear without user intervention
-
Issue description: If you are working on a shared project and open the contextual palette or a dialog, sometimes the palette or dialog disappears without you doing anything. This is due to another user having made a change on the project while the palette/dialog was opened on your side. The remote change triggers an automatic update of your view of the project, which invalidates the palette or dialog currently opened.
-
Workaround: None at the moment.
-
Issue status: We are currently examining which behavior would be the best in such a case before implementing it.
Downloading and re-uploading a model may lose some information
-
Issue description: When downloading a model as a local file (Download context menu item from the explorer) and then re-uploading the same file (Upload Model from the project’s context menu), depending on the underlying metamodel it is possible that some references are lost in the process.
-
Workaround: None at the moment.
-
Issue status: Planned.
Renaming a diagram does not rename the corresponding tab if it is opened
-
Issue description: When renaming a diagram which is already opened, the diagram name in the open tab is not updated.
-
Workaround: Close and re-open the diagram to get the current name in the tab.
-
Issue status: Planned.
Project Explorer
The "New Object" menu entry sometimes open a dialog which does not offer any choice
-
Issue description: In the model explorer, all the model elements offer the "New Object" context menu entry to create sub-elements. However not all object types support sub-elements. For those, the menu entry is currently available anyway, but does not propose any concrete choice. It should simply not be proposed in the context menu in this case.
-
Workaround: None at the moment.
-
Issue status: Fix in progress.
Details view
Non-modifiable properties appear as editable in the properties panel
-
Issue description: Even if you have write access to a project, some elements can have properties which are not editable (for example if they are derived from others). Currently there is no feedback for this: the properties appear editable but trying to change them has no effect.
-
Workaround: None at the moment.
-
Issue status: Implementation in progress (widget of non editable properties will appear disabled).
Newly created elements are not automatically selected
-
Issue description: When creating new elements (either from the explorer or directly from a diagram), the diagram will automatically be updated and display them (if relevant to the current diagram), but they will not be selected.
-
Workaround: None at the moment (except manual selection after the refresh).
-
Issue status: Planned.
In the properties view, editing a text field is only taken into account with the 'Return' key
-
Issue description: If you select an element in the explorer or on a diagram, its properties are displayed in the properties view on the right. If you change the value of a text property, the change will only be taken into account reliably when you hit 'Return'. Just selecting another part of the UI may lose the change.
-
Workaround: Always validate your text properties change with 'Return'.
-
Issue status: Fix in progress.
Version 2021.06.0
The highlights of this new version are:
-
a modernized technology stack;
-
improved support for diagram layout;
-
internal changes to make the different components more generic and reusable;
-
experimental support for full web studio definition.
See below for more details.
New
-
New Diagram features:
-
Free layout: by default, the layout of a diagram can be manually modified by users. Previously it was automatically re-arranged on every modification with no user control. Diagram elements can be moved and resized, and the layout is automatically and smoothly adjusted to avoid overlaps between elements.

-
Arrange All action: the automatic layout algorithm (thanks to ELK) can still be applied on demand through a new button in the diagram’s toolbar.

-
Diagrams now support displaying list containers. Modelers which use the Sirius Desktop compatibility layer will automatically display these list containers if they were configured accordingly in the VSM (
odesignfile).
-
Containers (both the new list containers and classical "free form" ones) support rounded corners. Again, for modelers which the Sirius Desktop compatibility layer this is automatically enabled for containers that use the "Rounded Corner" properties in their VSM.
-
Added feedback to edge creation: when creating a new edge, if the target element pointed by the mouse cursor is not compatible with the edge type, the cursor changes to indicate it.

-
-
Representation tabs can now be closed. If no representation is opened, the onboarding area is displayed.
-
Added support for Form-based editors, based on the same widgets and configuration approach as used to display elements properties in the details view.

-
Experimental support for full web studio definition. This feature is not yet enabled by default as it is still experimental, but the Sirius Components project underlying Obeo Studio now supports the complete definition of both domain models (metamodels) and view definitions directly in the web. The corresponding modeling studios can then be used directly in the running instance without needing to deploy anything on the backend or to restart it. This is disabled by default but can be enabled by starting with
-Dorg.eclipse.sirius.web.features.studioDefinition=true.
Fixed
-
Several of the known issues listed in the initial version have been fixed:
-
The Onboarding area can not be re-opened once a diagram has been opened:
-
A left click on the diagram always opens the palette, even when clicking to drag/scroll
-
Diagram tabs can not be closed
-
Deletion of edges from the palette does not work
-
When trying to create an edge there is no feedback when the target element is incompatible
-
In the properties view, editing a text field is only taken into account with the 'Return' key
-
When downloading a full project, the files inside the archive do not have an extension
-
When trying to create an edge there is no feedback when the target element is incompatible
-
Under Firefox, the contextual palette on diagram does not open at the correct location
-
-
Other important fixes:
-
On diagrams in auto-layout mode, the layout is much more stable: when elements are added or removed, only the impacted elements are moved.
-
On diagrams, the contextual palette no longer appears when you click and drag the diagram’s background to scroll the viewport.
-
Edges can be now deleted from the palette using the "Delete" tool.
-
Changed
-
Most of our UI components have been moved to Material-UI for a more modern and consistent look and feel.
Enterprise
-
Improved support for permissions:
-
The contextual menu reflects the effective rights you have on the project.
-
Properties in the Detail View and the Form representation are disabled when you don’t have the rights to modify the project.
-
Moving or resizing a graphical element have been disabled for read-only users.
-
-
Experimental support for D3-based representations.

Developer
-
Updated dependencies on the frontend:
-
Moved to Apollo Client instead of our custom hooks for GraphQL interaction with the backend;
-
Moved to Material UI for most of the UI. There are still a few places using our previous custom widgets but they will be migrated soon.
-
Moved to Xstate for more robust and maintainable state management.
-
-
Updated dependencies on the backend:
-
Updated Spring Boot from 2.3.2 to 2.4.5;
-
Updated GraphQL Java from 14.0 to 16.1
-
-
Initial internal work to support data models not based on EMF provided you implement the appropriate interfaces;
-
Initial support for embedding the diagram view (without the rest of the workbench) inside other web application, for example in an Eclipse Theia editor.
-
Internal changes to make it easier to contribute new kinds of representations beyond the default ones supported at the moment (diagrams and forms).
Known issues
Here is where you can find a list of issues currently being investigated by our engineering team. This list will be updated regularly, and issues will be added and removed as they are discovered and resolved.
Projects Management
Missing navigation links between some pages
-
Issue description: Some parts of the UI are currently missing navigation links to go back once they are opened. For example, when opening the Project Settings page, there is no explicit link to go back to the project.
-
Workaround: Either use the browser history to go back to the previous page, or go back to the Projects List page (click on the top-left icon) and then navigate to the target page from there.
-
Issue status: Planned.
In some circumstances, models do not appear immediatly inside the model explorer
-
Issue description: Under some circumstances (notably after a period of inactivity on an open browser tab), existing models are not visible inside the model explorer when opening a project, or right after they are created.
-
Workaround: Refresh the browser page (F5) to make the models visible.
-
Issue status: Fix in progress.
Long operations do not provide an indication that they are in progress
-
Issue description: When triggering a long-running operation (e.g. creating or opening a very large diagram or invoking a costly tool), there is no feedback for the user that the operation is in progress. If the operation is running server-side, the client UI can still be reactive, which allows the user to trigger other operations on projet states which will soon be invalid, which can cause unexpected effects.
-
Workaround: None at the moment (keep calm and wait).
-
Issue status: Implementation in progress for some operations; planned for later for others.
Diagram Editor
Moving diagram elements manually resets the edges’s routing to straight lines
-
Issue description: The automatic layout performed on diagram creation uses rectilinear routing for edges between elements. If you create a new element on the diagram or move en existing element, all the edges' routing is reset into a single segment between the source and target element.
-
Workaround: Invoke the "Arrange All" operation from the diagram’s toolbar to reapply the automatic layout with proper edge routing.
-
Issue status: Planned.
The current zoom displayed in the combo is not synchronized
-
Issue description: In the top-right corner of a diagram, a combo-box is available to select a specific zoom level. However if you change the zoom level using the mouse wheel, the value displayed in the combo is not updated and thus does not reflect the current level anymore.
-
Workaround: None at the moment.
-
Issue status: Implementation in progress.
Direct Edition of edges' labels does not work
-
Issue description: If you select an edge on a diagram and hit F2 (or start typing), a direct edit field opens, but if you try to change the label it has not effect.
-
Workaround: Edit the corresponding model attribute using the properties view of the edge.
-
Issue status: Implementation in progress.
The palette and modal dialogs sometimes disappear without user intervention
-
Issue description: If you are working on a shared project and open the contextual palette or a dialog, sometimes the palette or dialog disappears without you doing anything. This is due to another user having made a change on the project while the palette/dialog was opened on your side. The remote change triggers an automatic update of your view of the project, which invalidates the palette or dialog currently opened.
-
Workaround: None at the moment.
-
Issue status: We are currently examining which behavior would be the best in such a case before implementing it.
Downloading and re-uploading a model may lose some information
-
Issue description: When downloading a model as a local file (Download context menu item from the explorer) and then re-uploading the same file (Upload Model from the project’s context menu), depending on the underlying metamodel it is possible that some references are lost in the process.
-
Workaround: None at the moment.
-
Issue status: Planned.
Direct edit of the label using the palette does not work
-
Issue description: When selecting a node on a diagram, the contextual palette offers a "Direct Edit" tool (represented by a pen icon), but it does not trigger the direct edit operation.
-
Workaround: Use F2 to trigger the direct edit operation instead.
-
Issue status: Planned.
Direct edit triggered by directly starting to type loses the first character
-
Issue description: When an node is selected, it is possible to trigger direct edition of its label by simply starting to type the text of the new label. On all platforms except macOS/Safari, the first alphanumeric character typed is lost and not considered as part of the new label. If you type "NewName" and the hit return, the new label will be "ewName".
-
Workaround: Use F2 to trigger the direct edit operation instead, or repeat the first character.
-
Issue status: Planned.
Renaming a diagram does not rename the corresponding tab if it is opened
-
Issue description: When renaming a diagram which is already opened, the diagram name in the open tab is not updated.
-
Workaround: Close and re-open the diagram to get the current name in the tab.
-
Issue status: Planned.
Project Explorer
The "New Object" menu entry sometimes open a dialog which does not offer any choice
-
Issue description: In the model explorer, all the model elements offer the "New Object" context menu entry to create sub-elements. However not all object types support sub-elements. For those, the menu entry is currently available anyway, but does not propose any concrete choice. It should simply not be proposed in the context menu in this case.
-
Workaround: None at the moment.
-
Issue status: Fix in progress.
Details view
Multi-valued references can not be edited
-
Issue description: If you select an element which has a many-valued reference to other elements, the properties view displays de list of referenced element, but no edition operations are available.
-
Workaround: None at the moment.
-
Issue status: A more complete list widget, with create/add/remove/reorder operations is planned for future versions.
Non-modifiable properties appear as editable in the properties panel
-
Issue description: Even if you have write access to a project, some elements can have properties which are not editable (for example if they are derived from others). Currently there is no feedback for this: the properties appear editable but trying to change them has no effect.
-
Workaround: None at the moment.
-
Issue status: Implementation in progress (widget of non editable properties will appear disabled).
Newly created elements are not automatically selected
-
Issue description: When creating new elements (either from the explorer or directly from a diagram), the diagram will automatically be updated and display them (if relevant to the current diagram), but they will not be selected.
-
Workaround: None at the moment (except manual selection after the refresh).
-
Issue status: Planned.
In the properties view, editing a text field is only taken into account with the 'Return' key
-
Issue description: If you select an element in the explorer or on a diagram, its properties are displayed in the properties view on the right. If you change the value of a text property, the change will only be taken into account reliably when you hit 'Return'. Just selecting another part of the UI may lose the change.
-
Workaround: Always validate your text properties change with 'Return'.
-
Issue status: Fix in progress.
Version 2020.10.0
Initial release!
The Obeo Cloud Platform Modeler is a unique technology to easily develop custom and state-of-the-art modeling tools to be deployed in the Cloud.
OCP Modeler is built as an open-core product relying on Sirius Web. It extends the Open Source Sirius Web with Enterprise features, to deploy on public, private clouds or on premise and includes support and upgrade guarantees.
New
-
Principles you like in Sirius Desktop, available on a modern cloud-based stack:
-
Graphical and Domain-Specific: Create custom graphical modeling workbenches support both your specific visual notation and your own domain concepts.
-
Defined by a Configuration File: Visual editors are declared by a configuration file which is interpreted at runtime, meaning very few lines of code and easy tuning.
-
Deployed on a Web Server: The backend of your modeling tool is deployed on a web server running with state-of-the-art technologies: Spring, React, PostgreSQL, GraphQL.
-
Rendered in a Web Browser: Once deployed on a server, just start using the modeling tool directly from a web browser, without specific installation on user’s desktop.
-
-
Easily create and deploy studios to the web:
-
Projects Browser: lists all the projects accessible with your account.
-
Project Editor: the main page where you can explore a project, edit a model and get a graphical representation
-
The Project Explorer: navigates through the models of a project,
-
The Details View: presents the properties of the current selected element,
-
The Diagram Editor to manage model elements graphically.
-
-

Fixed
-
None yet, this is the first release.
Changed
-
None yet, this is the first release.
Enterprise
-
Users management: Control who can connect, only users authorized by the administrator can access to the hosted projects and their contained models.

To share a project with other users, its owner can make it public and/or define access rights. Once connected, any user is able to create a project and share it with other users.

-
Teams: Define role-based access control, permissions on a project (read, write, admin) are defined by creating teams. It allows the administrators of a project to manage users depending on roles shared by a set of other users (rather than defining the permissions at the individuals' level).

-
Live collaboration: Indicators of Active Users, view in real-time who is working on a diagram. Visual indicators show you in real-time the other users who are currently working on the same diagram as you. Indicators also show you who is on the objects that you are editing and which properties are currently changing.

Developer
-
Webhooks: Webhooks allow you to build or set up integrations which subscribe to certain events on the Obeo Cloud Platform Modeler. When one of those events is triggered, we’ll send a HTTP POST payload to the webhook’s configured URL. Webhooks can be used to update a database, update a backup mirror, integrate with another web application. You’re only limited by your imagination.
Known issues
Here is where you can find a list of issues currently being investigated by our engineering team. This list will be updated regularly, and issues will be added and removed as they are discovered and resolved.
Projects Management
Missing navigation links between some pages
-
Issue description: Some parts of the UI are currently missing navigation links to go back once they are opened. For example, when opening the Project Settings page, there is no explicit link to go back to the project.
-
Workaround: Either use the browser history to go back to the previous page, or go back to the Projects List page (click on the top-left icon) and then navigate to the target page from there.
-
Issue status: Planned.
In some circumstances, models do not appear immediatly inside the model explorer
-
Issue description: Under some circumstances (notably after a period of inactivity on an open browser tab), existing models are not visible inside the model explorer when opening a project, or right after they are created.
-
Workaround: Refresh the browser page (F5) to make the models visible.
-
Issue status: Fix in progress.
The Onboarding area can not be re-opened once a diagram has been opened
-
Issue description: When first opening a project, the center of the page displays an Onboarding UI with easy access to the most common actions to get started. However once you have opened a diagram it is not possible to get back to this UI.
-
Workaround: Go back to the Projects List and re-open the project to see the onboarding area again.
-
Issue status: Planned.
When downloading a full project, the files inside the archive do not have an extension
-
Issue description: When you download the full content of a project, you get a zip archive. The archive contains all the models and representations contained in the project, each in a separate file, but the files do not have an extension. In practice all the files are in JSON.
-
Workaround: if you need to inspect the files' content, rename them with the
.jsonextension before. -
Issue status: Planned.
Long operations do not provide an indication that they are in progress
-
Issue description: When triggering a long-running operation (e.g. creating or opening a very large diagram or invoking a costly tool), there is no feedback for the user that the operation is in progress. If the operation is running server-side, the client UI can still be reactive, which allows the user to trigger other operations on projet states which will soon be invalid, which can cause unexpected effects.
-
Workaround: None at the moment (keep calm and wait).
-
Issue status: Implementation in progress for some operations; planned for later for others.
Diagram Editor
The current zoom displayed in the combo is not synchronized
-
Issue description: In the top-right corner of a diagram, a combo-box is available to select a specific zoom level. However if you change the zoom level using the mouse wheel, the value displayed in the combo is not updated and thus does not reflect the current level anymore.
-
Workaround: None at the moment.
-
Issue status: Implementation in progress.
A left click on the diagram always opens the palette, even when clicking to drag/scroll
-
Issue description: When you left-click on the diagram, the contextual palette always opens, even if you simply wanted to select an element or scroll/pan inside the diagram, and not invoke a tool.
-
Workaround: You can use the right mouse button to scroll around the diagram, which does not open the palette, and use the left button only to select elements/open the palette.
-
Issue status: Under investigation (the palette should only open on a simple click, not on a click and drag action).
Under Firefox, the contextual palette on diagram does not open at the correct location
-
Issue description: Under Firefox, when you click inside a diagram to select an element, the contextual palette sometimes opens too far from the mouse location (especially when selecting elements inside containers). Note that despite its incorrect location, the palette and its elements still work correctly and apply to the selected element.
-
Workaround: Use a Chrome based browser.
-
Issue status: Planned.
Diagram tabs can not be closed
-
Issue description: When opening a diagram, it creates (or reuses) a tab at the top of the diagram area, but these tabs can not be closed.
-
Workaround: None at the moment, but note that this does not have any impact on memory/performance. Diagrams which are not currently visible in inactive tabs do not take up any resources.
-
Issue status: Implementation of a simple "close" button is in progress, with more complete tab management features in design phase and planned for later.
Direct Edition of edges' labels does not work
-
Issue description: If you select an edge on a diagram and hit F2 (or start typing), a direct edit field opens, but if you try to change the label it has not effect.
-
Workaround: Edit the corresponding model attribute using the properties view of the edge.
-
Issue status: Implementation in progress.
Deletion of edges from the palette does not work
-
Issue description: If you select and edge on a diagram and try to invoke the Delete tool from the palette, nothing happens.
-
Workaround: Edit the corresponding reference in the model using the properties view.
-
Issue status: Implementation in progress.
The palette and modal dialogs sometimes disappear without user intervention
-
Issue description: If you are working on a shared project and open the contextual palette or a dialog, sometimes the palette or dialog disappears without you doing anything. This is due to another user having made a change on the project while the palette/dialog was opened on your side. The remote change triggers an automatic update of your view of the project, which invalidates the palette or dialog currently opened.
-
Workaround: None at the moment.
-
Issue status: We are currently examining which behavior would be the best in such a case before implementing it.
Downloading and re-uploading a model may lose some information
-
Issue description: When downloading a model as a local file (Download context menu item from the explorer) and then re-uploading the same file (Upload Model from the project’s context menu), depending on the underlying metamodel it is possible that some references are lost in the process.
-
Workaround: None at the moment.
-
Issue status: Planned.
Project Explorer
The "New Object" menu entry sometimes open a dialog which does not offer any choice
-
Issue description: In the model explorer, all the model elements offer the "New Object" context menu entry to create sub-elements. However not all object types support sub-elements. For those, the menu entry is currently available anyway, but does not propose any concrete choice. It should simply not be proposed in the context menu in this case.
-
Workaround: None at the moment.
-
Issue status: Fix in progress.
Details view
Multi-valued references can not be edited
-
Issue description: If you select an element which has a many-valued reference to other elements, the properties view displays de list of referenced element, but no edition operations are available.
-
Workaround: None at the moment.
-
Issue status: A more complete list widget, with create/add/remove/reorder operations is planned for future versions.
Non-modifiable properties appear as editable in the properties panel
-
Issue description: Even if you have write access to a project, some elements can have properties which are not editable (for example if they are derived from others). Currently there is no feedback for this: the properties appear editable but trying to change them has no effect.
-
Workaround: None at the moment.
-
Issue status: Implementation in progress (widget of non editable properties will appear disabled).
Newly created elements are not automatically selected
-
Issue description: When creating new elements (either from the explorer or directly from a diagram), the diagram will automatically be updated and display them (if relevant to the current diagram), but they will not be selected.
-
Workaround: None at the moment (except manual selection after the refresh).
-
Issue status: Planned.
When trying to create an edge there is no feedback when the target element is incompatible
-
Issue description: If you select an element on a diagram and then click in the palette on an edge creation tool, you can then point to the target element for the new edge. There is currently no visual feedback if you point towards a target element which is not compatible with the source and/or the type of edge, which can cause confusion as nothing happens when you select the target element.
-
Workaround: None at the moment.
-
Issue status: Under investigation (the mouse cursor should change to indicate the target is invalid).
In the properties view, editing a text field is only taken into account with the 'Return' key
-
Issue description: If you select an element in the explorer or on a diagram, its properties are displayed in the properties view on the right. If you change the value of a text property, the change will only be taken into account reliably when you hit 'Return'. Just selecting another part of the UI may lose the change.
-
Workaround: Always validate your text properties change with 'Return'.
-
Issue status: Fix in progress.